Maybe you should think about the sorting first.
Overdue tasks shown first
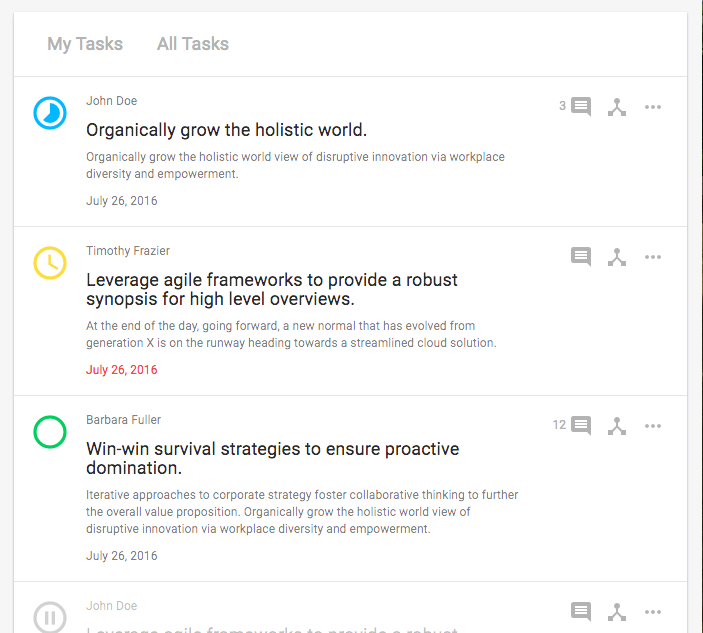
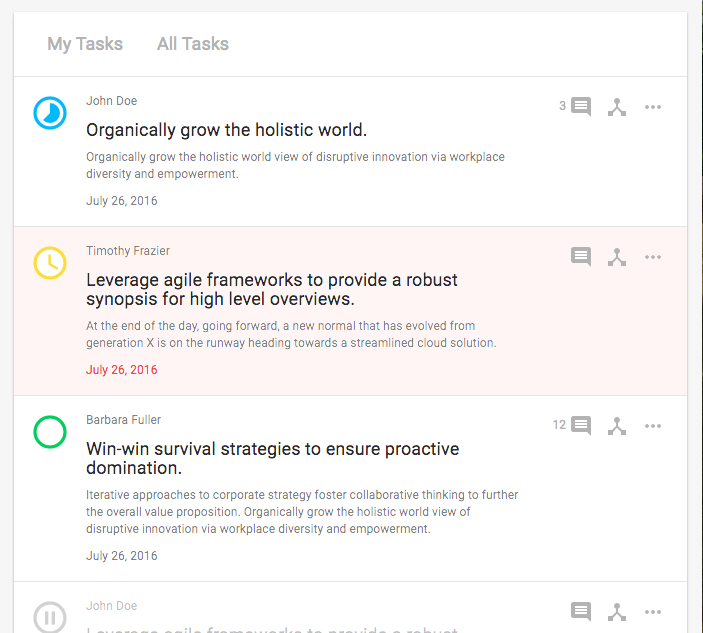
If items overdue are fairly detrimental, those should potentially be grouped first on the top of the listing, maybe apply a grouping that will catch the user's eye. Currently, you might have a red date label, but what if the overdue item was thrown below the fold? Even worse, what if it was hidden under pages? Bringing them up will make it more noticeable and give a sense of urgency needed for something as critical.
Consider how you display due dates
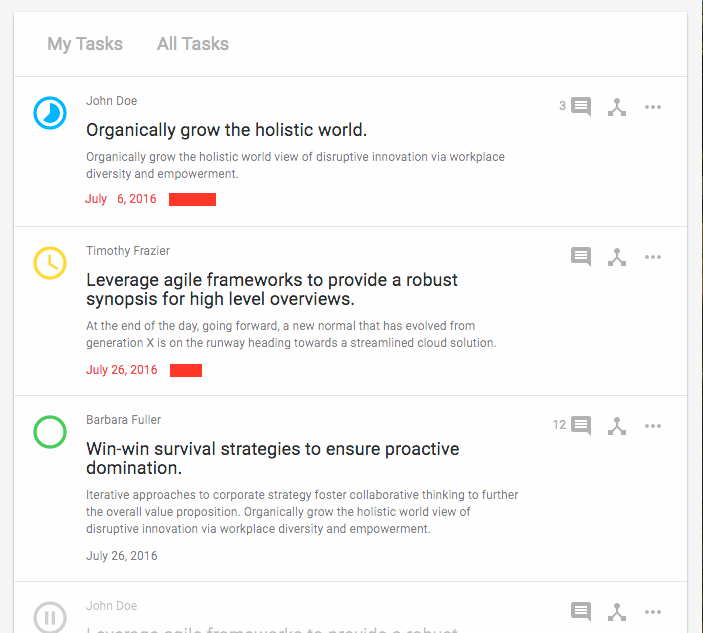
Dates are hard to remember, people don't normally remember what day of the month it is, and to add more urgency, you might want to consider changing dates to "5 days left." For tasks that are overdue, might consider just showing "overdue" unless there is a strict policy on if a certain task is overdue a certain amount of days, then maybe tie days to that task.