I'm trying to determine how to represent the state of an action that navigates the user to another page.
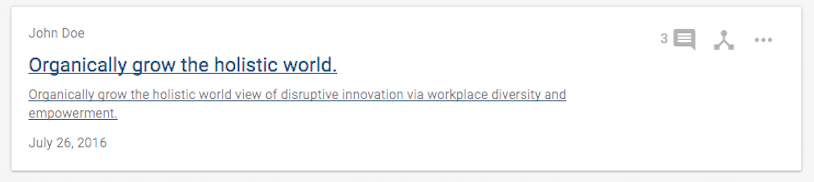
Currently, the action is present by a hover event on the text field, which I find isn't too intuitive and the default behaviour.
Trying to determine how to better display this in an intuitive matter but with my current real-estate, I find there are not many ways to convey this.
Note: This is typically displayed in a table-like format with multiple rows and other actionable states on the cards. Having the ability to click the whole card does not work in the full context!
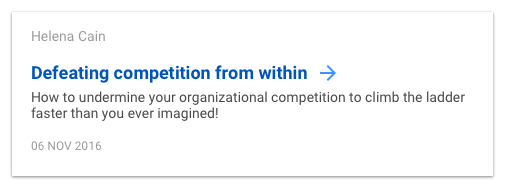
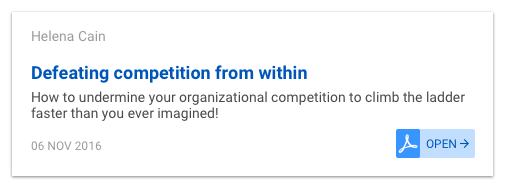
This is what I have for the display: