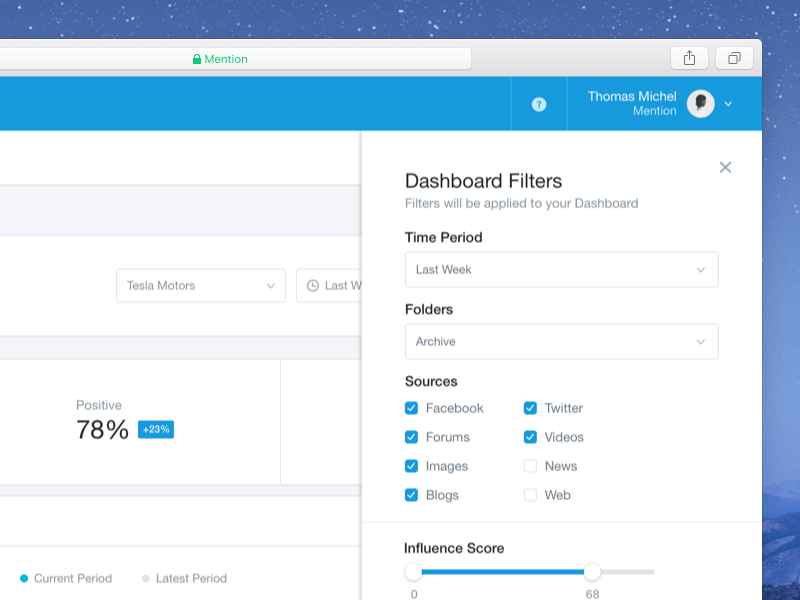
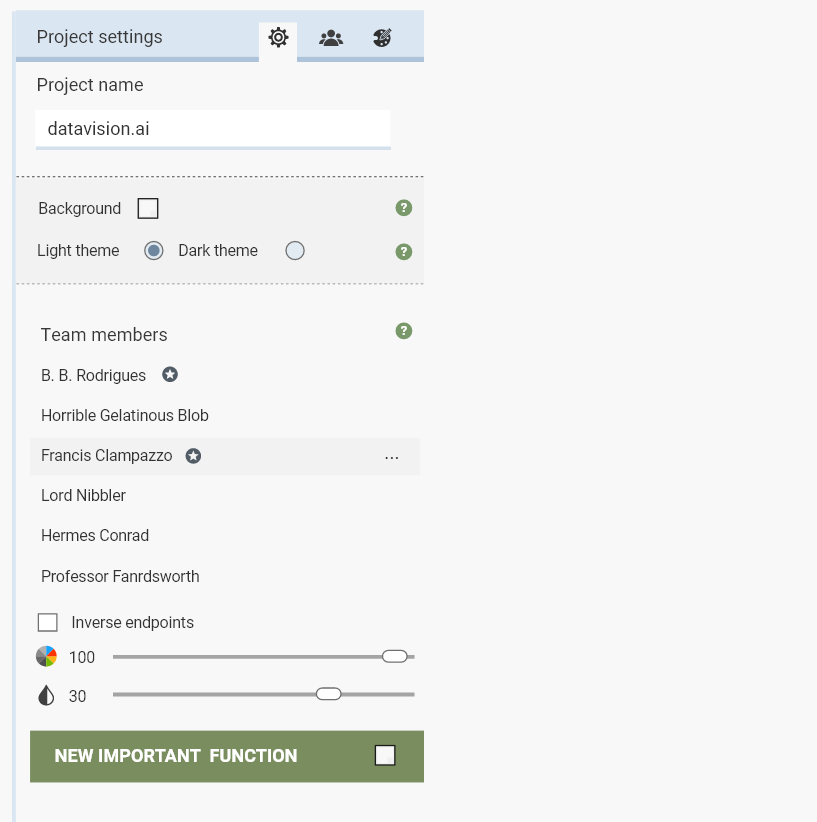
Let's say you have a side panel that's a bit more complex than this, and you have a button called "Fill in with sample data", "Use recommended filters" or "Use AI-generated filters", and you want the user to notice this option above all else. How would you do this? Should you use a color-scheme, if the color-scheme for the button is not enough, should you add some kind of moving icon next to it. How would you attract the attention of the users? It's supposed to be the most prominent button, and something you want every user to try.
I don't know if the image is a good example, but imagine a side panel with 10 times more button and one that's scrollable.