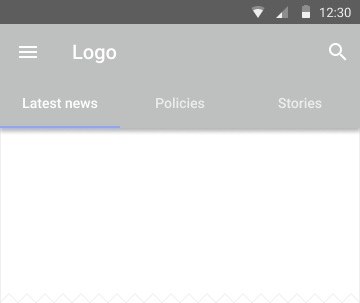
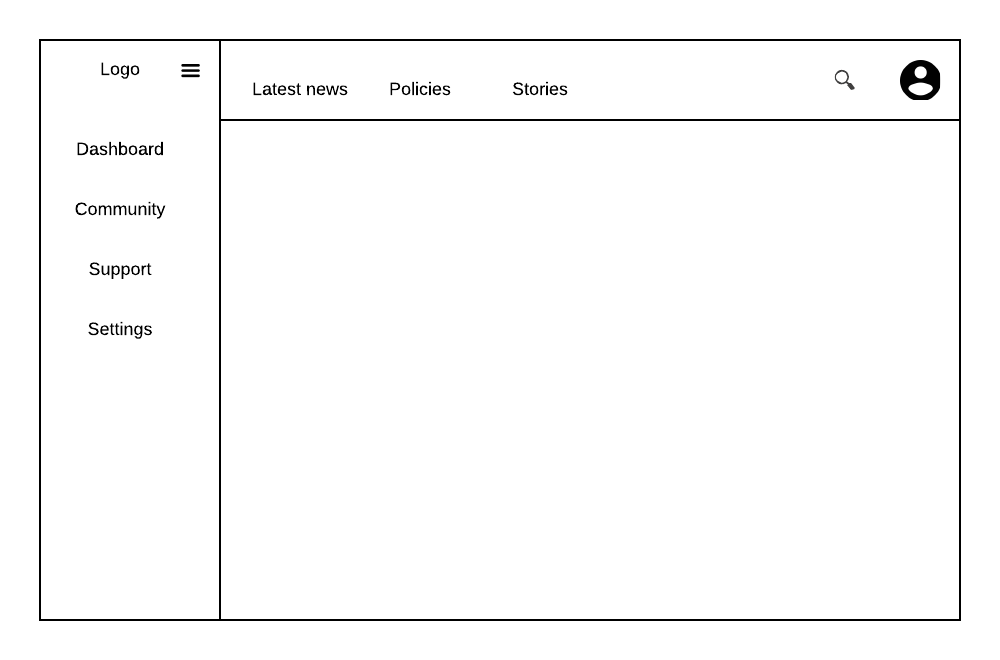
 My main concern is the navigation on the mobile device. I am new to UX. Any ideas appreciated.
My main concern is the navigation on the mobile device. I am new to UX. Any ideas appreciated.
1 Answer
There are different options for navigation on mobile. It will depend on your information architecture, what is the main menu? Will the side menu change when you select on the top one or the other way around? By what I understand from your wireframe I would use a hamburger menu (or side drawer) and tab menu for the top one.
This is an interesting article where explains several navigation options with their pros and cons: https://www.smashingmagazine.com/2017/05/basic-patterns-mobile-navigation/
I would also encourage you to check iOS guidelines and Google Material Design to get more familiar with mobile components: https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/navigation/ https://material.io/design/navigation/understanding-navigation.html#