In general, it depends on your situation. Let me begin by saying that UX in all it's facets is really about doing proper research. But for proper research, you also need a proper question. For prototyping your base question is, what do you want to learn, exactly? It will in most, if not all cases be in function of predefined goal.1 A very limited example would be "to increase or monthly sales by 15%, I'll put a nice big banner at the top of my site".
The next part of your question is also answered by that research. The more you learn from your users, the more in detail you will need to go to get to the fine-tuning of your project. 2
Therefor there are several forms or prototyping, I'll try to name a few:
- Pretotyping 3: In this stage you are still touching base with your problem area, you literaly fake it till you break it. On of the possibilities, for instance, is to provide a "fake door", in such a set-up, one would, for instance, put up a fake "subscribe to newsletter" button on his frontpage. Fake in a sense that the button shouldn't actually subscribe someone, although a message telling that this feature is upcoming doesn't harm. If the button gets a lot of clicks, you can learn things from this.
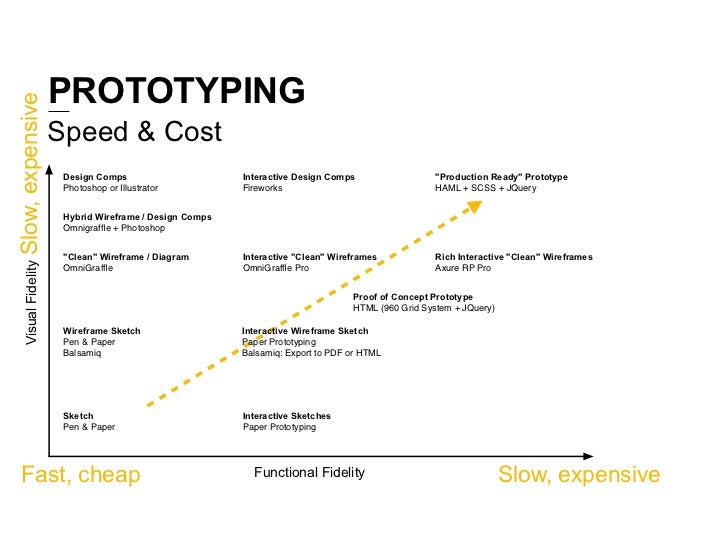
- Paper prototyping: Here you simply draw something on paper, you can even go as far as "simulating" the computer as to learn about interactions. It has a low level of

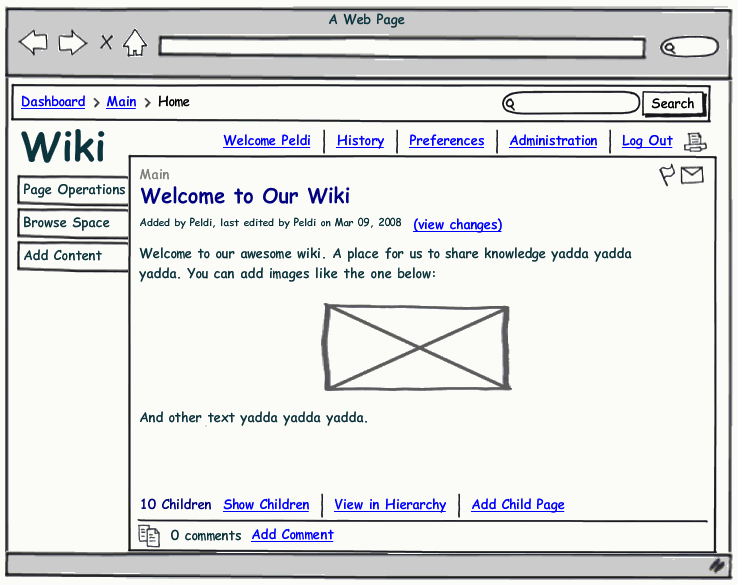
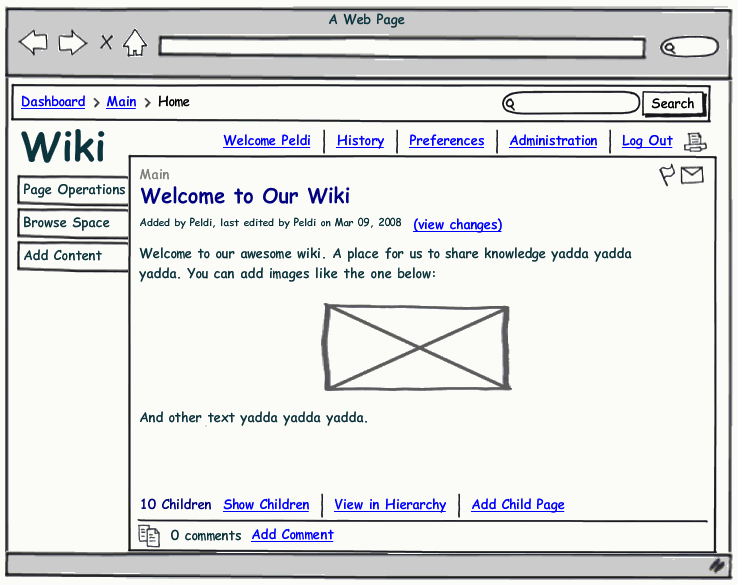
- Wireframe: this would just get you an idea of the layout of your site, it could already give a good sense how some things are interpreted or should behave (for instance, testing a navigation menu).

- Coded protoype: this would take the most amount of time but will give you the most true version of an idea. However, most people tend to spend too much time on coded prototype that they will become too attached to it and in very worst case scenarios use that as the core of their software
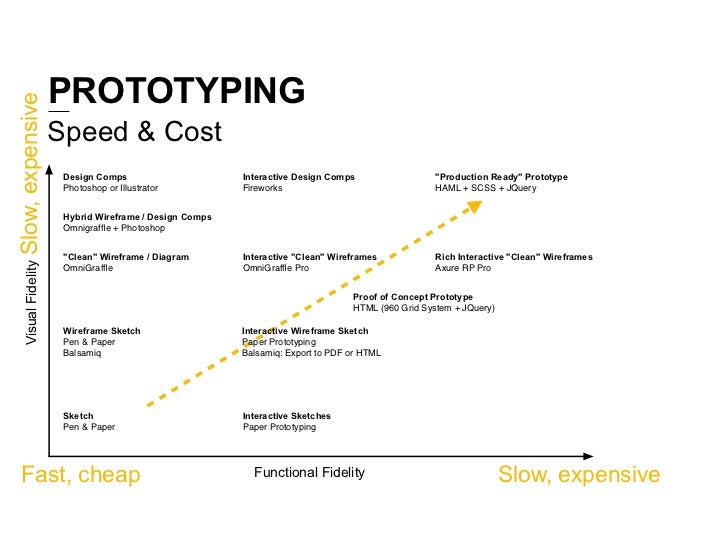
As you can see, the time invested should be as low as possible and in light of the things you want to learn.

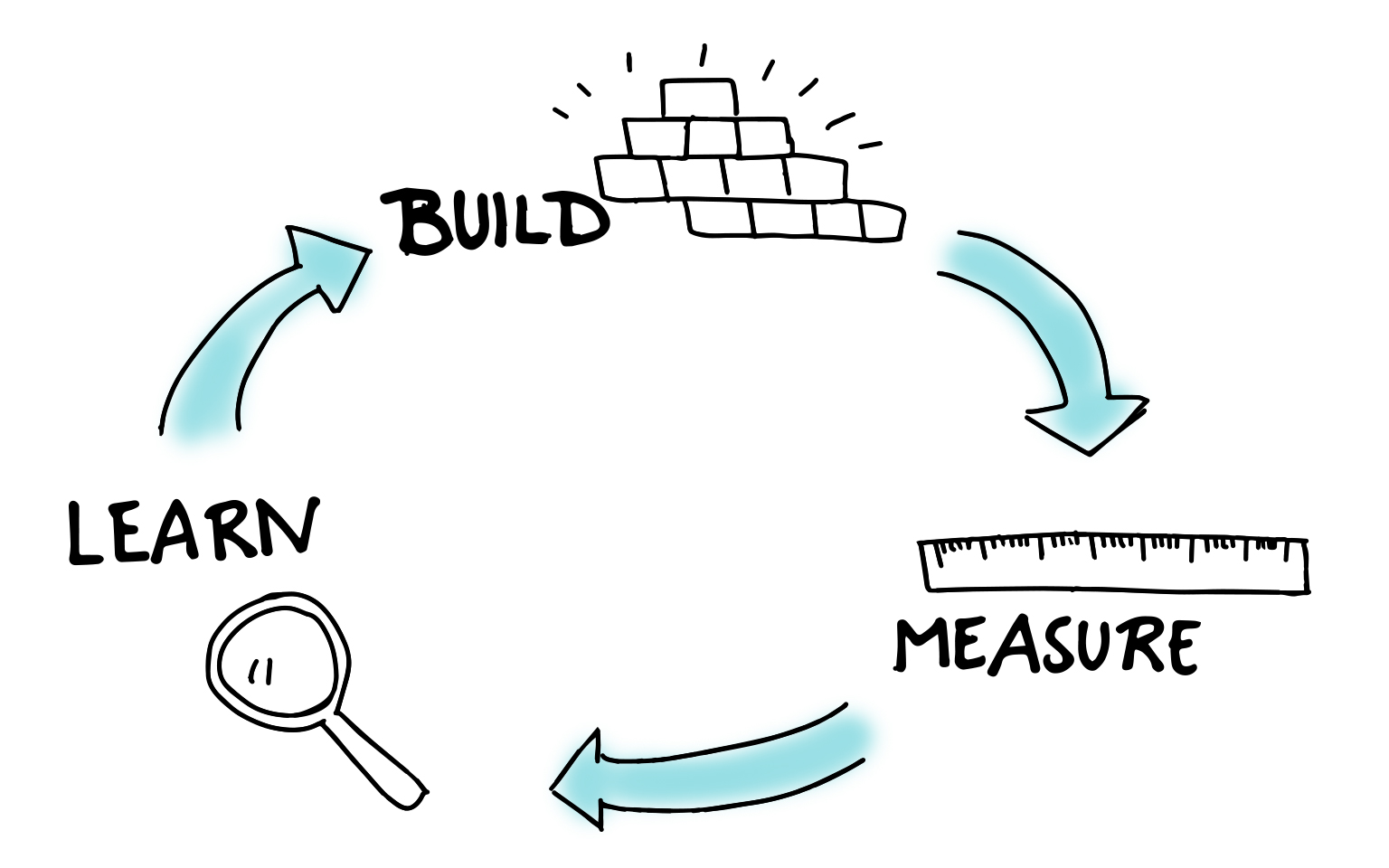
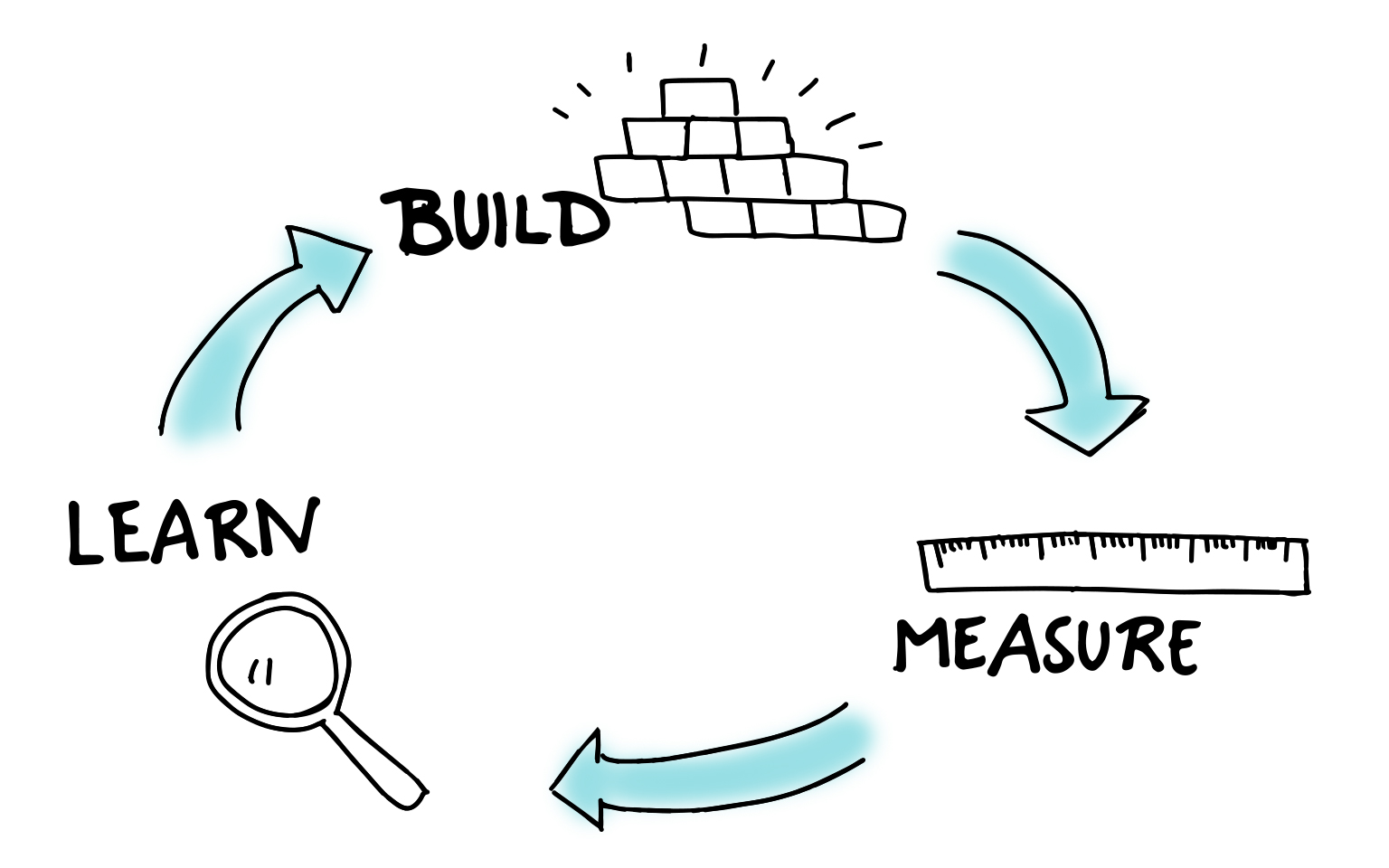
As a final note, build often, immediately show your work and fail fast; because failure brings knowledge of what didn't work. The more time you invest, the more attached you'll get and the less likely you'll get the perfect product. In the picture below you see what the release cycle should look like, each time building upon the newly gattered data.

To get you started, you can always fill in a UX Canvas to help you guide your prototyping phase (which IMO never ends untill it ends). 8
You can learn even more by doing some early on reviews, calculating a SUS or do some user tests on the prototype.
Recommended reading material: