I have an eCommerce site that sells baby clothes. When i think of the different ways i can arrange/organize the main menu i get frustrated on trying to make sense. I start to think of how a physical store is organized. Usually they are separated by gender and age simultaneously:
- Women (Gender Criteria)
- Men (Gender Criteria)
- Kids (Age Criteria)
This really translates in this sections:
- Adult - Women (Gender and Age Criteria)
- Adult - Men (Gender and Age Criteria)
- Kids - Newborns - Boy (Gender and Age Criteria)
- Kids - Newborns - Girl (Gender and Age Criteria)
- Kids - Babies - Boy (Gender and Age Criteria)
- Kids - Babies - Girl (Gender and Age Criteria)
- Kids - Adolescence - Boy (Gender and Age Criteria)
- Kids - Adolescence - Girl (Gender and Age Criteria)
So age and gender are the two main filters that people use to start browsing clothes on a physical store and also on the web. I understand this, they are in fact the two most probable mutually exclusive criteria: "Someone who is looking for women clothes most probably isn't interested in simultaneously looking for man clothes", "Someone who looks for adult clothes isn't interested in simultaneously looking for kids clothes".
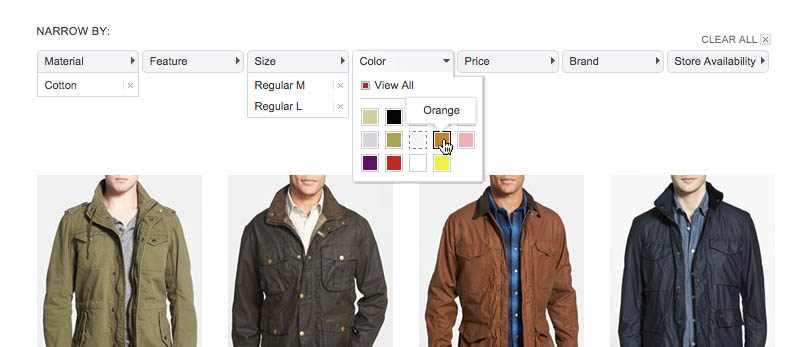
But in fact they are just two characteristics as any other like size, color, price or even like season, rating, style, etc. In a eCommerce site usually there is a main characteristic that is present on a menu and then a set of filters appear after the first selection. Example:
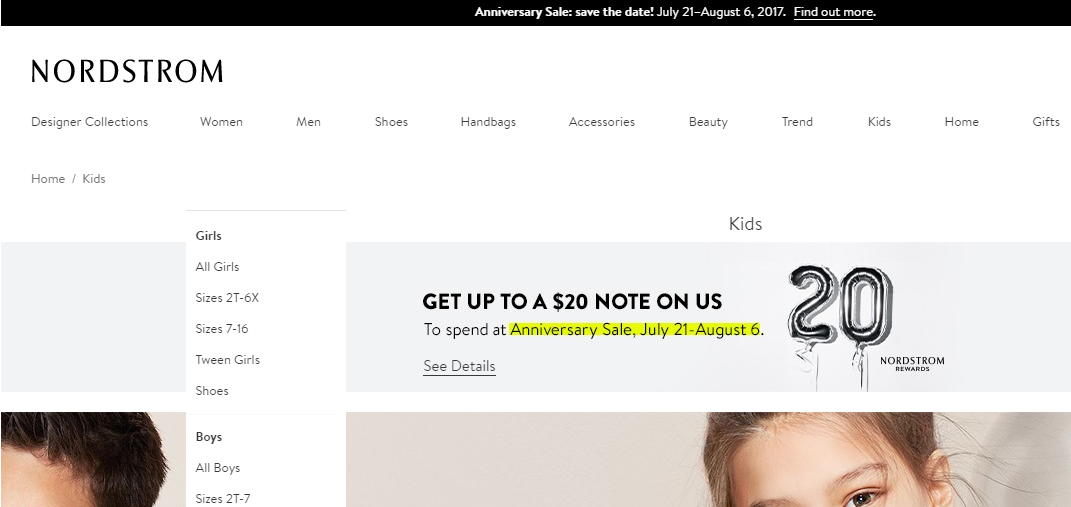
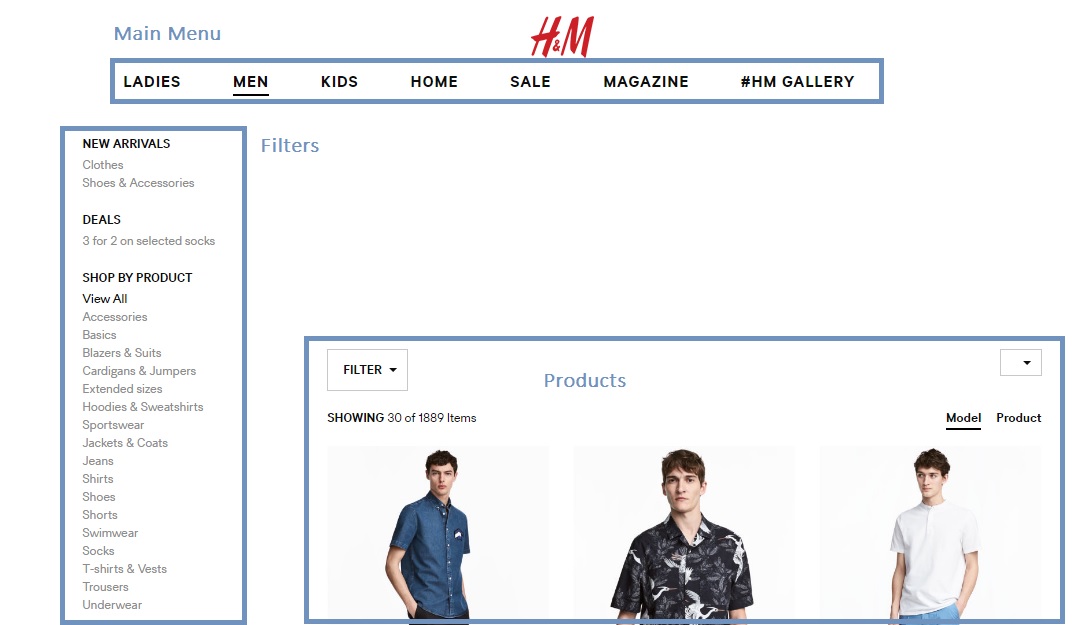
Main Menu Ladies | Men | Kids | Home
After selecting Men we get something like this, a product area which is already filtered for men clothes and a set of additional filters at the left side bar.

Other Examples are just age like:
Main Menu
Adult | Kids | Babies
But this isn't really necessary in a web environment, people could just enter the store and see all products and then have the filters at their disposal, including the typically "man" and "women" filter that is commonly showed on a main menu (in my case "girl", "boy" and "unisex"). This is helpful in my case where i think soon to be mothers would like to browse kids clothes without having to limit the browsing to a gender or age. Why? Because the gender of the baby may be unknown and although they could browse the "unisex" department they may also like to see the options for boy and girl simultaneous. The may have twins, a boy and a girl, and would rather shop for both of them at a time. They may also like to browse clothes for 3 month old and 6 month old at the same time, babies grow very fast and mothers sometimes purchase clothes for different ages. In conclusion, age and gender are not as mutually exclusive in babies.
My options of doing this?
Option 1 Create a menu with a link to the "Store". In this case i would have a main menu with links like this: Store | Contacts | Help
Then all the filters, including the typical "boy", "girl" and "unisex" would appear on the side bar.
Option 2 Create a menu with the typical "boy", "girl" and "unisex" and then have the same filter appear on the left sidebar for filtering. Maybe this would be the more UX friendly option because i would present this in a standard way but i would leave the option for browsing two or more of the gender options ("boy", "girl", "unisex")
None of the options seems very clean, i don't know if there are any other standard ways of doing this. So how do you think is the best option, that doesn't confuse the user and adds value, to take the costumer to an all filter based navigation without the need for him to select any criteria at first? Thanks