That is exactly how it is done.
What usually happens is that the description of the company itself, the open position and the candidate requirements alone are more than enough to fill a screen. Sometimes there's legal lingo – equal opportunity etc – or a map showing the location of the office.
If you place non-sticky buttons top and bottom, people won't see both of them at the same time.
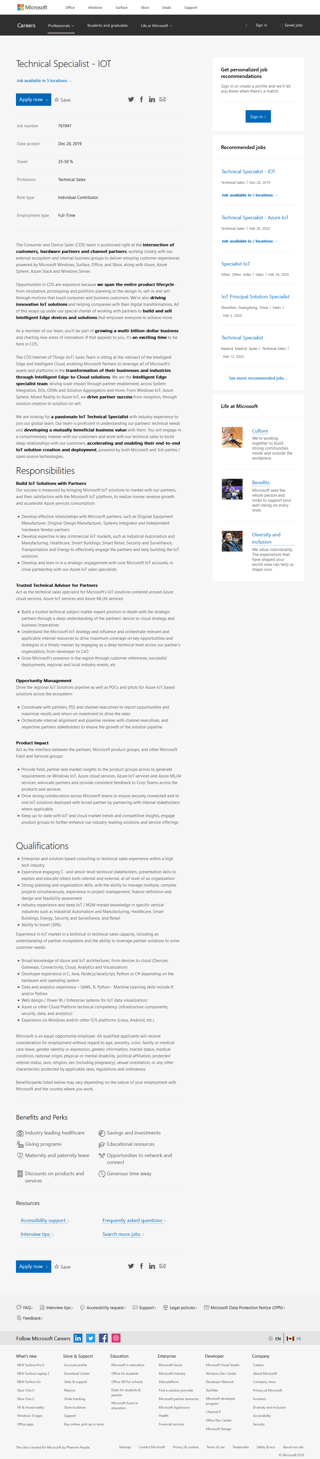
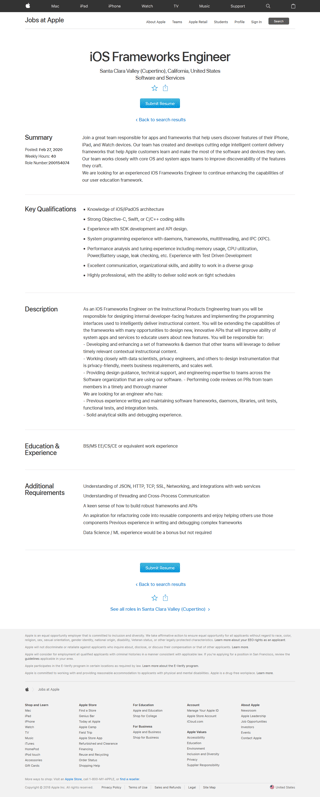
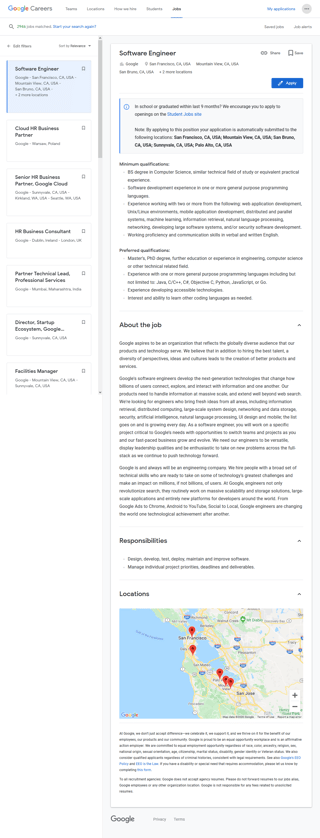
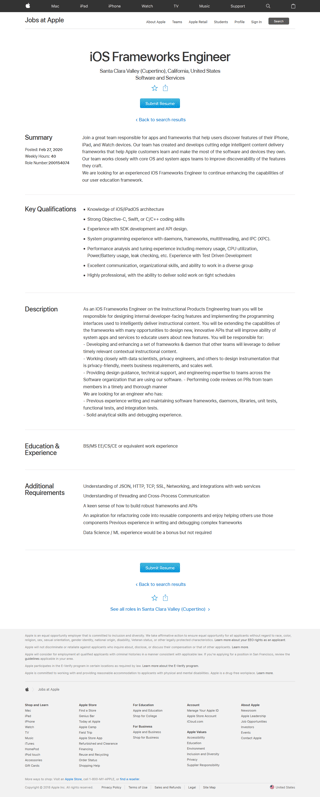
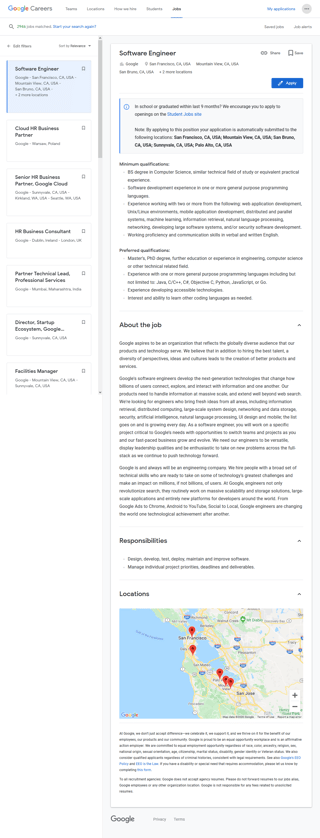
Here are three examples from well-known companies. The screenshots are small on purpose (Click on them for the full size versions.) You can still find the Apply buttons rather easily.
Microsoft (WebM), Apple (WebM), Google (WebM)
 ⠀⠀⠀⠀
⠀⠀⠀⠀  ⠀⠀⠀⠀
⠀⠀⠀⠀
All of these companies have two positions for their Apply button: At the top and the bottom of the job offer.
The second one from Google appears once the first one is out of view and sticks to the bottom of your visible screen. Its final position is at the bottom of the job offer (ie it doesn't float all the way down to Privacy.) See the Google WebM.
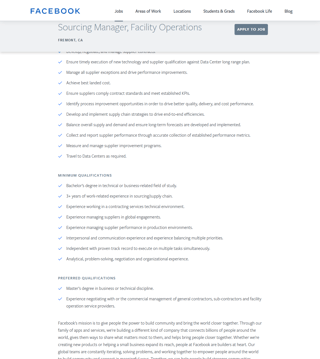
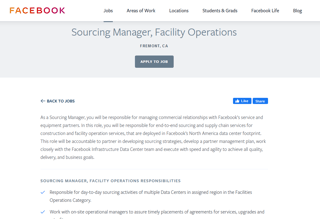
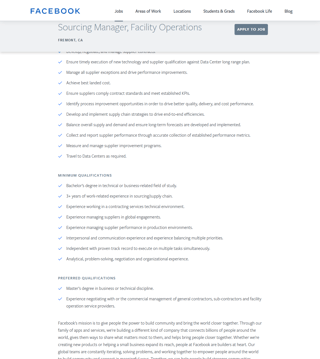
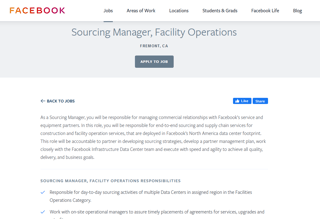
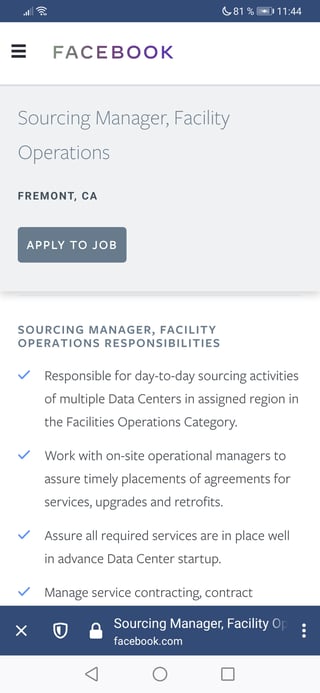
Facebook uses a prominent sticky header to ensure the Apply button is always visible.
However, I for one, dislike this solution as it has the feel of a 5 year old default WordPress page, courtesy of the double header. To stress that this might not be a good solution: The Facebook page has another issue: The color blue, indicative of a primary button on the other companies' websites (plus Atlassian and StackOverflow UX), is used for secondary actions like Like and Share. But see for yourself:
Facebook sticky header:

Facebook non-dominant primary color (with second/sticky header in relaxed state):

Facebook WebM.
If you want to see for yourself, here are the relevant job offer pages:
Microsoft, Apple, Google. Facebook (sticky header)
A note on mobile UX:
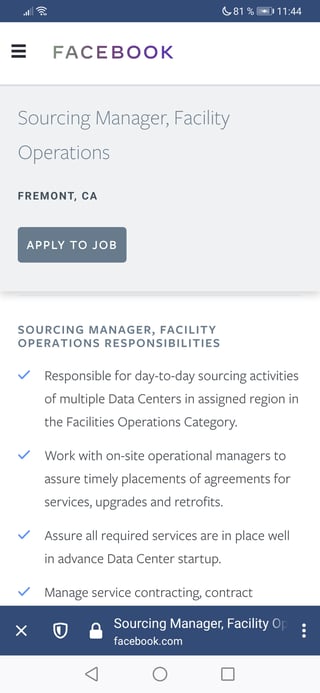
You can't read the job offer on the Facebook page, because the sticky header takes up half your screen:

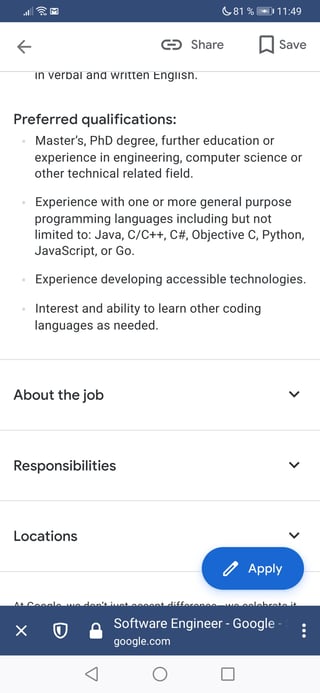
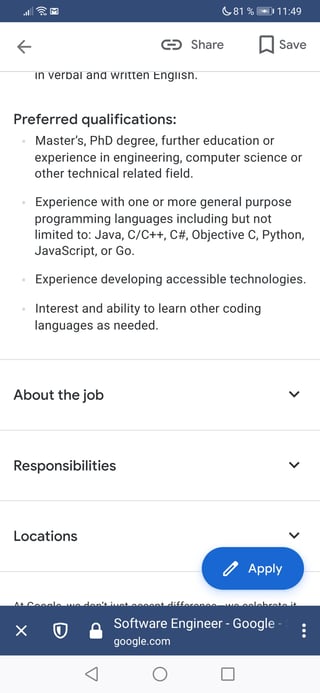
The floating Google Apply button works wonders:

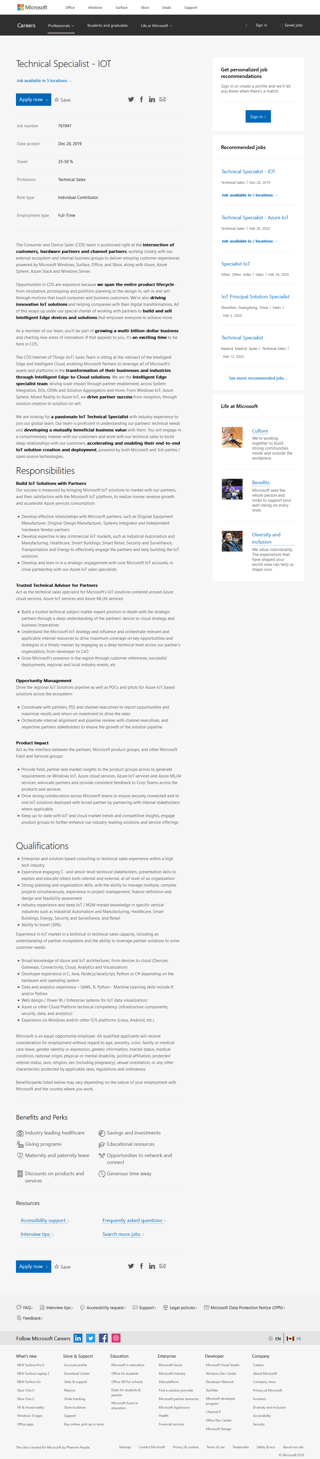
The Microsoft and Apple mobile pages also stick to their functionality. They hide all but one paragraph behind accordions, limiting the needed vertical screen size. (See the Google example, minus the floating button.)