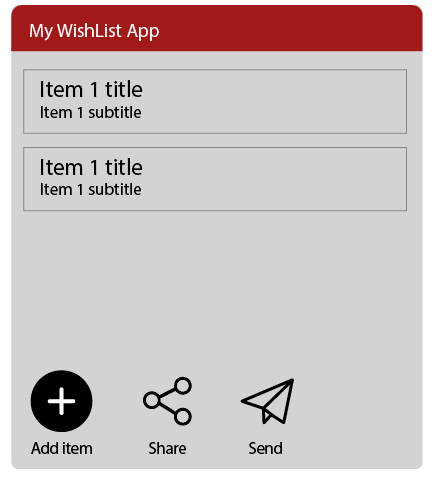
Consider a simple app for making wish lists and sharing the list with a friend (or shopping assistant).
On the main screen, the user is shown the list of items they have added to their wishlist. There has to be a button touching which allows to add a new item. There also has to be another button touching which will allow the user to send the list to a friend.
Arguably both these activities are equally important and can be considered the primary activities for this screen.
Which do you guys think will the most intuitive?
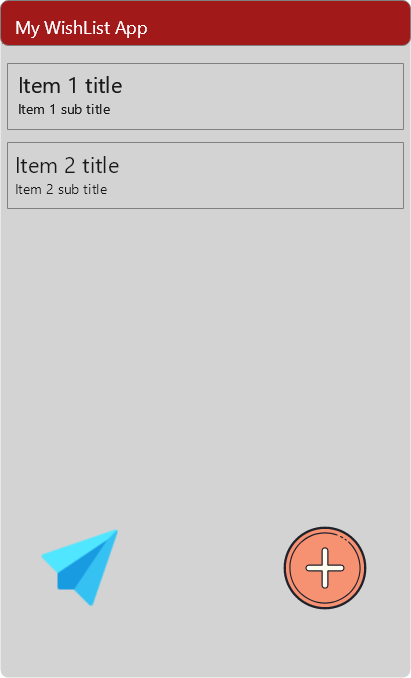
A round red button with a plus sign at the bottom right of the page to add a new item to the wishlist. And a round green button, same size as the red button, with the paperplane icon at the bottom left of the page to send the list to someone.
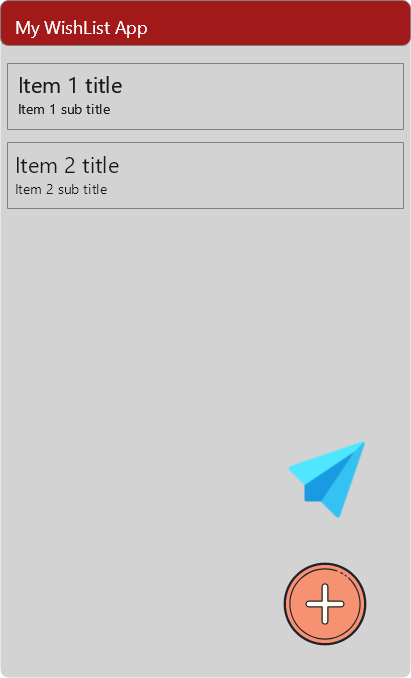
Same as 1., but the green button is also on the bottom right, above or below the red button. Same or different size.
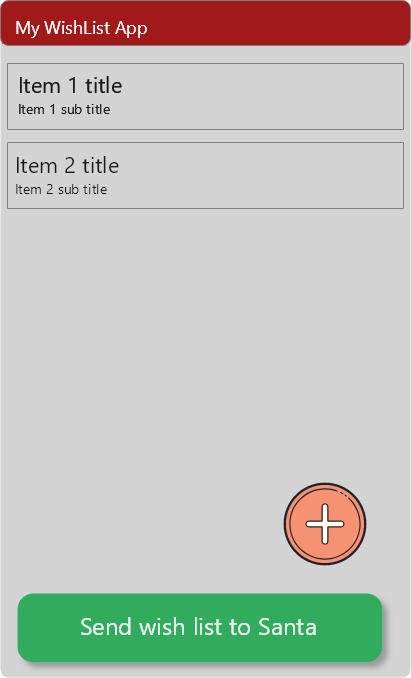
A round red button with a plus sign on the bottom right, and a wide green button at the bottom, with some text like "send to xxx ... ". The red round button is floating just above the wide green one at the bottom.
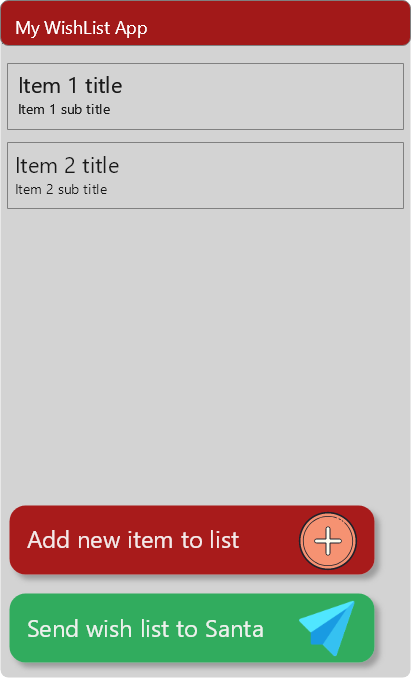
Two wide text buttons, perhaps also with an icon in each button.