Currently, our standards are green colored buttons for primary actions and links for secondary actions. In some cases we use red buttons, such as for delete actions.
The problem I have now is that we find that most people who say they need help with their username also need to reset their password. This would mean that the user would have to go through the security process twice, once to get the username and once to reset the password.
The solution is to allow the user to reset their password after they have completed the security process for obtaining the username. This of course means that we now have one action to get just the username, and another action to get the username and get a link to create a new password.
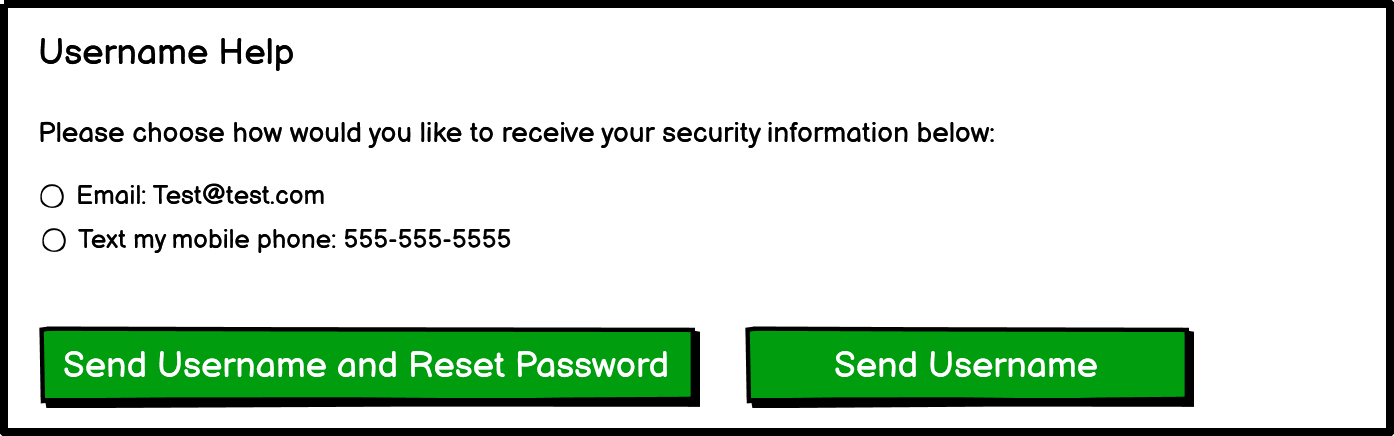
My question is: how to have two primary actions that do not really have a preferred choice?
My first mock-up is below (please ignore the grammar in the text):