I am developing a web application which has a datatable in the user inteface. Datatable has got couple of common actions to do like the basic CRUD operations.
The questions is how & where should the buttons edit, delete and create be placed from the usability perspective.
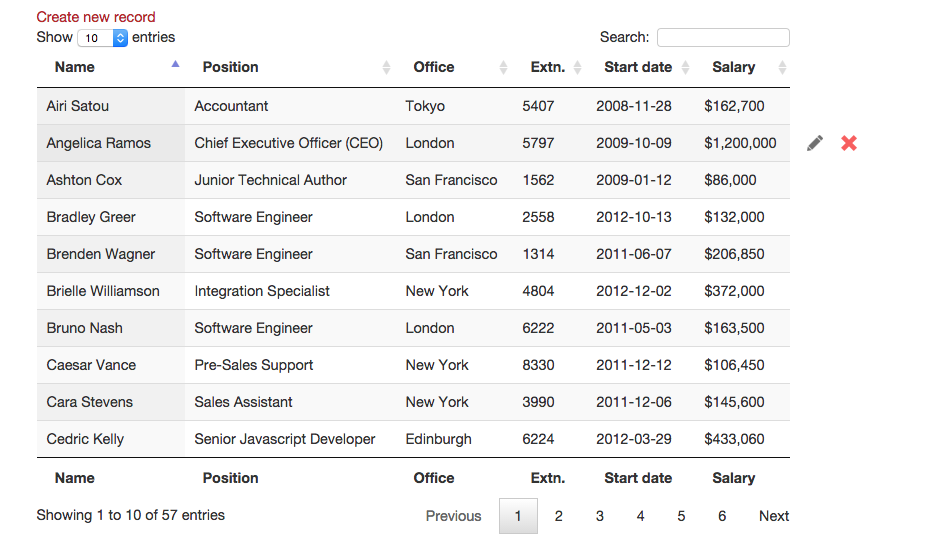
Here is an example with table having edit and delete in each row. I feel it is duplication of buttons in each row, instead we can select one row and click on edit/delete button somewhere at the top as shown in this example
But, I am not sure that the later one is so clear to understand or usable for a naive user. Any thoughts would help.