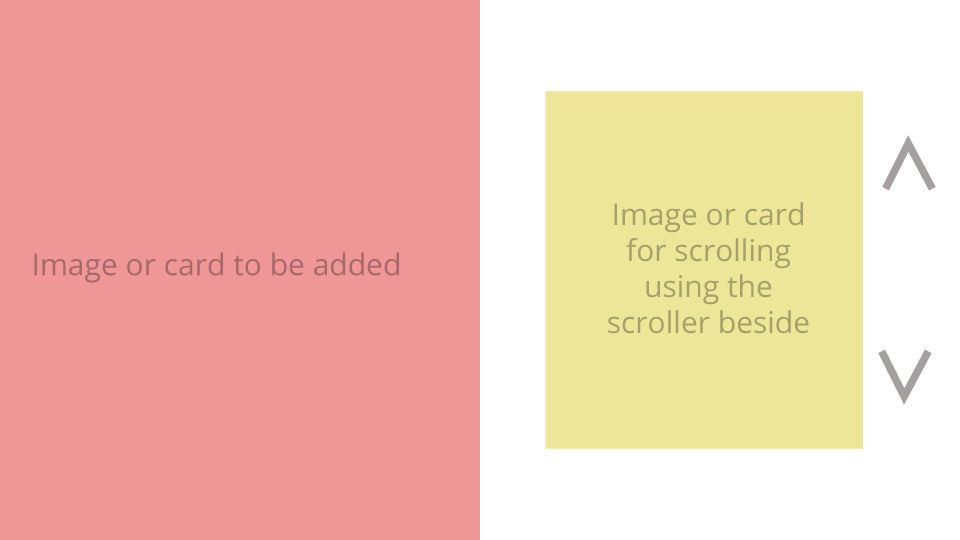
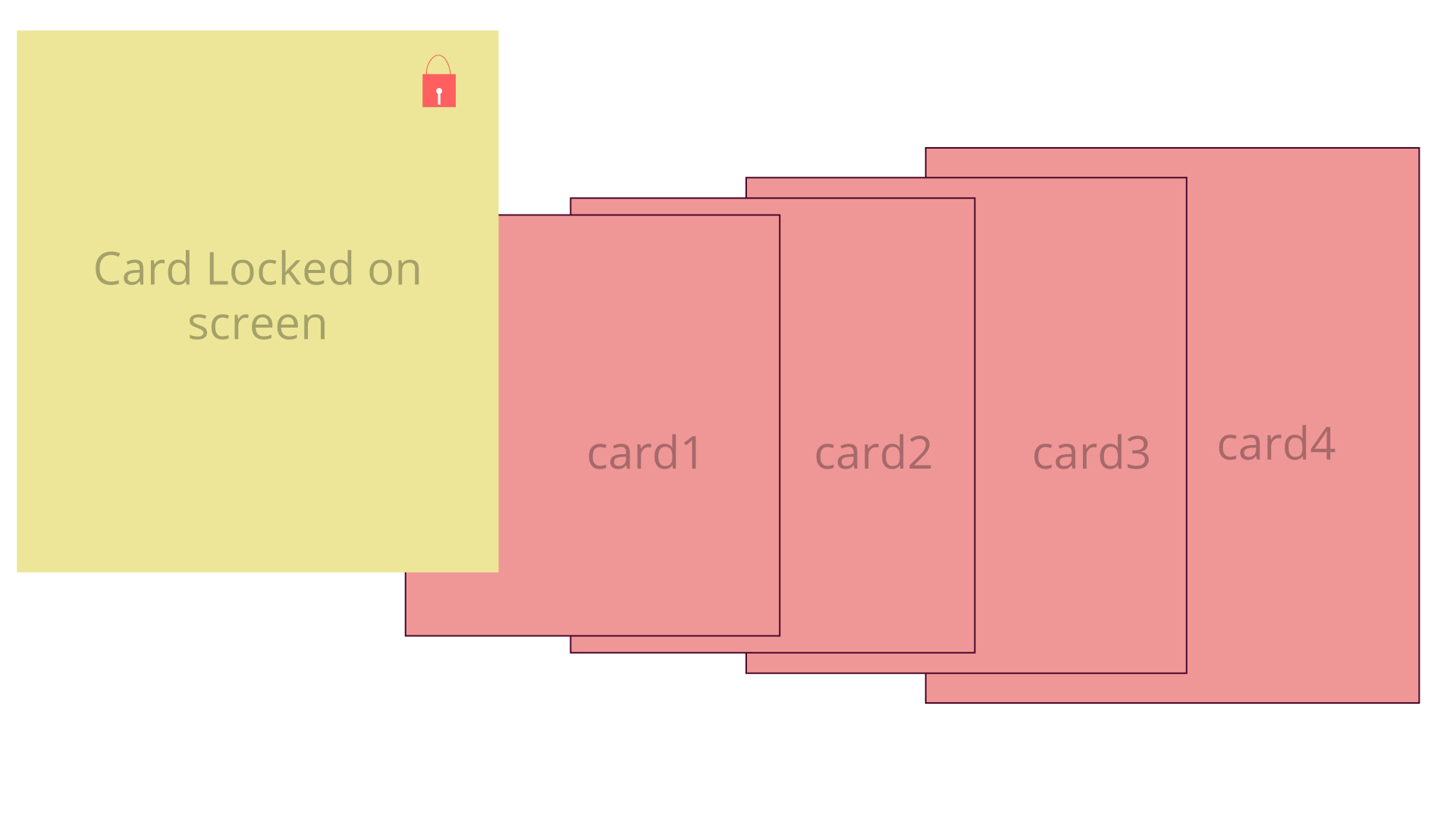
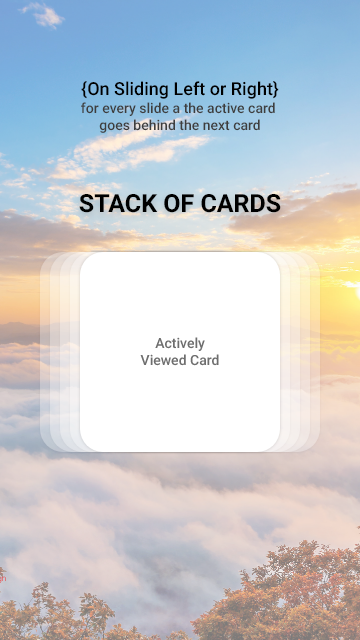
One thing you could do is to have the same presentation as the multitasking view in your post, with the new card in a fixed position (where the Google one is in your picture), and the ability to scroll through the other cards.
Whenever a card that is "behind" your new card gets to the same level as the new one, it just "pops" in front of it, and continues its move. Likewise, if you scroll back, it will move behind the new card.
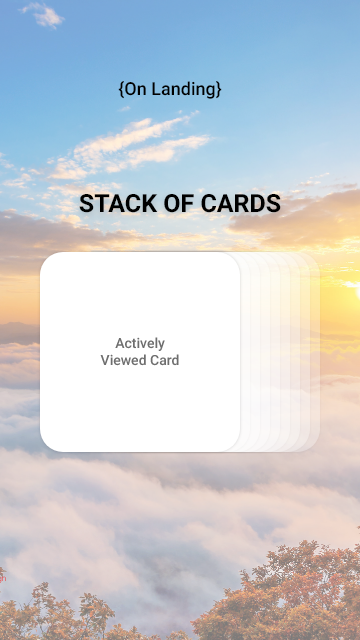
Initially I would guess the new card is "on top", so there are no cards in front of it, just behind it.
At any time, once you release the scroll (lift your finger), cards would move back to the right "step" (rounded position), to avoid a card being just behind the current one, or your card being barely visible behind another one. This would make it more explicit where the card is.
Once you have used it once, it should be self-evident. The only issue I see is communicating initially how you use it (a user may want to drag the new card and move it to another position rather than moving the other cards).
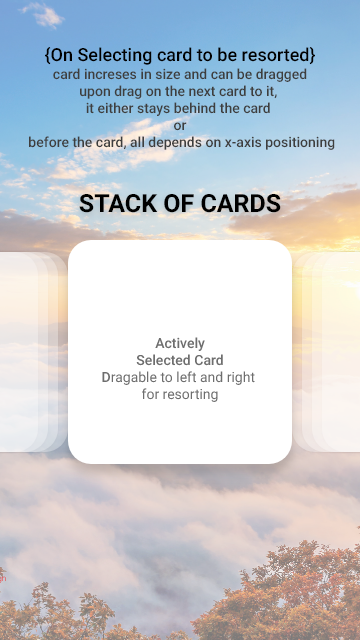
This could be solved by actually having two different possible interactions:
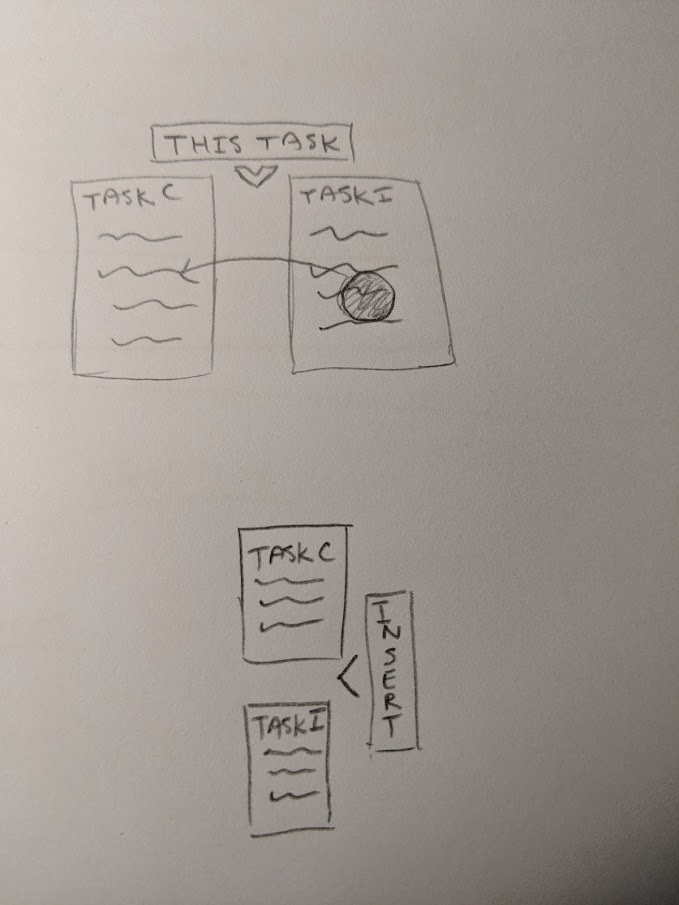
you can drag by starting anywhere but the new card, and all other cards but the new one will move accordingly
or you drag by starting on the new card, it will move the new card a bit (but "bounce" back to its position as soon as you release), and have the other cards move in reverse direction (so if you drag the new cards towards the top, it would actually be the other cards moving towards you).
Only actually testing will reveal if this actually works :-)
Of course, there's the issue that the spacing between the "other" cards will be different depending on their position. Whether you adjust it "as you scroll" or only when you "snap back" the cards into position after releasing is your choice.
A slight alternative is to have your new card on the left side of the screen, possibly only half of it or so, so it's a bit more obvious that there is a difference between that card and the others.