Should OK button be on left of Cancel button or vice versa?
Are there any studies suggesting either of the solutions?
Should OK button be on left of Cancel button or vice versa?
Are there any studies suggesting either of the solutions?
As with everything: user test! Thankfully, usability hero Jakob Nielsen jumps to the rescue here in his Alertbox article about OK/Cancel buttons:
Should the OK button come before or after the Cancel button? Following platform conventions are more important than sub-optimizing an individual dialog box.
Kostya was right on the mark in advising adherence to platform guidelines. But what about web-based platforms?
If you're designing a Web-based application, the decision is harder, but you should probably go with the platform preferred by most of your users. Your server logs will show you the percentage of Windows vs. Mac users for your specific website or intranet. Of course, Windows generally has many more users, so if you can't be bothered to check the logs, then the guideline that will apply to most situations is OK first, Cancel last.
He also mentions two additional important guidelines you might consider when creating OK/Cancel buttons:
- It's often better to name a button to explain what it does than to use a generic label (like "OK"). An explicit label serves as "just-in-time help," giving users more confidence in selecting the correct action.
- Make the most commonly selected button the default and highlight it (except if its action is particularly dangerous; in those cases, you want users to explicitly select the button rather than accidentally activating it by hitting Enter).
The answer is in user interface guidelines for the system you use.
For Windows
Present the commit buttons in the following order:
- OK/[Do it]/Yes
- [Don't do it]/No
- Cancel
- Apply (if present)
- Help (if present)
So Cancel is always on the right of OK button.
For MacOS
A button that initiates an action is furthest to the right. The Cancel button is to the left of this button.
So for MacOS users Cancel is on the left of OK button.
For Android
The dismissive action of a dialog is always on the left. Dismissive actions return to the user to the previous state.
The affirmative actions are on the right. Affirmative actions continue progress toward the user goal that triggered the dialog.
For Android, Cancel is on the left of the OK button.
For other systems see guidelines.
Think "reading" metaphor. Westerners read left to right, our brains are conditioned to flow left to right. CANCEL is basically a step backwards (left) and OK/SUBMIT/YES/Etc., are a step forward (right).
It seems like Windows OK/ Cancel convention has done a lot of brain conditioning for users. So usability tests would certainly come out with lots of people looking for an OK button on the left, Cancel on the right.
But that doesn't change the most basic instinct of someone who is interacting with the system without any pre-conditioning. My basic instinct says that the OK/ Approval/ Move Forward button, no matter what colour or size you apply to it, needs to be on the right edge of the dialogue box.
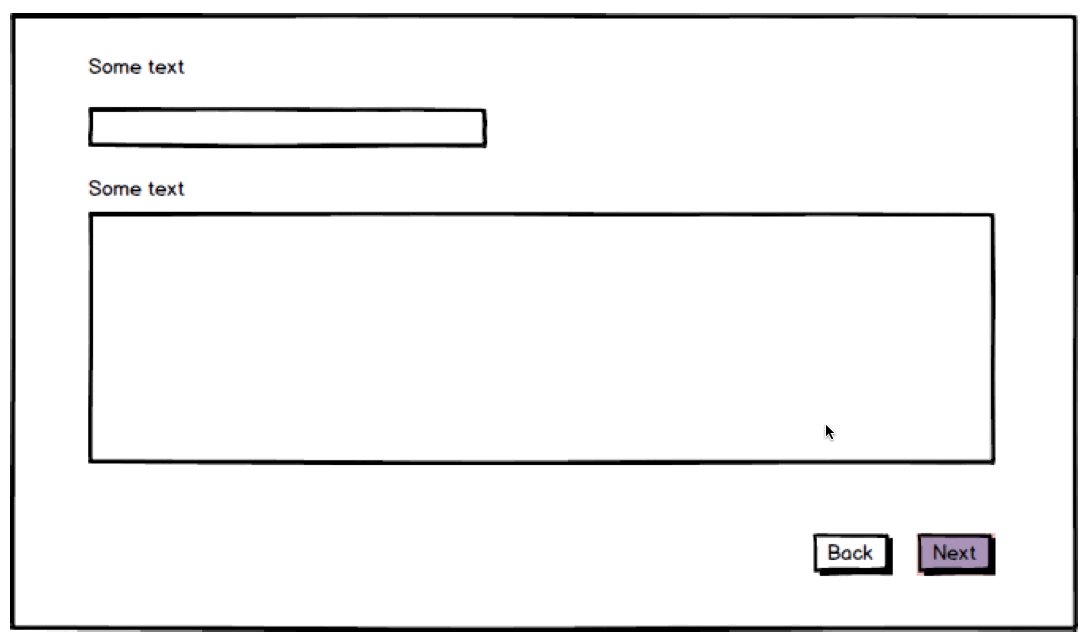
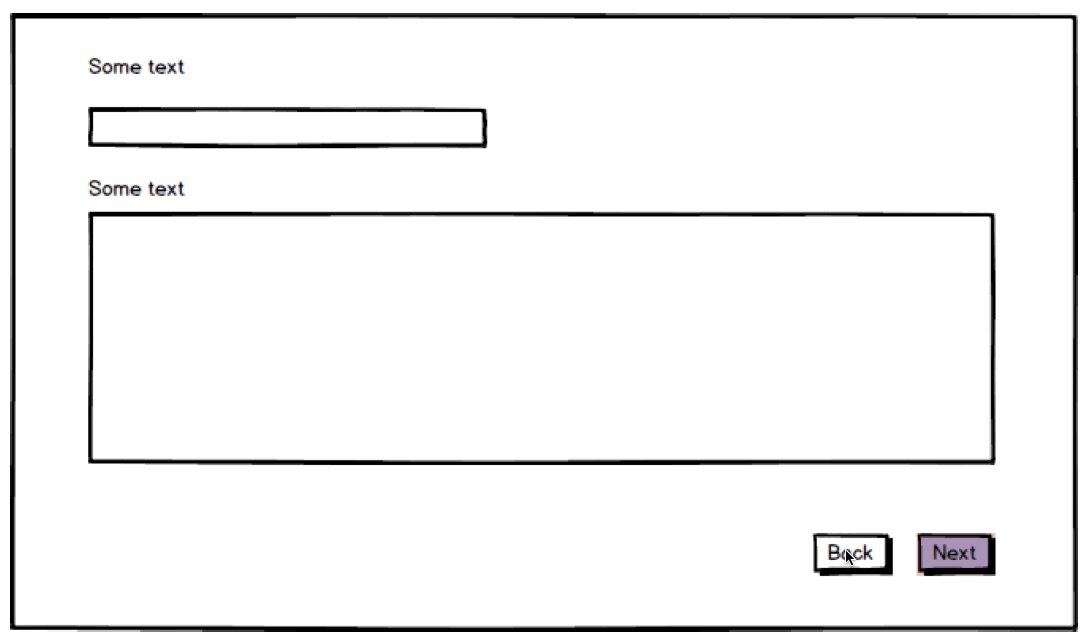
Consider this dialogue box, with no labels or colour highlights:

Where would you click? I'd click on the button on the right edge, if I am looking to submit the form. The reason is, that before Windows, I've been conditioned into my instinct in the following ways:


Numbers on the number line increase to the right, decrease to the left.
Atomic weights on the periodic table increase to the right.
The clock ticks to the right.
Calendar increases dates to the right.
I think the Windows platform has created an anti-pattern with OK/Cancel, that is now so widespread that its validating usability studies. But if you consider the factors above, I believe keeping the primary button on the right is justified and a defensible position.
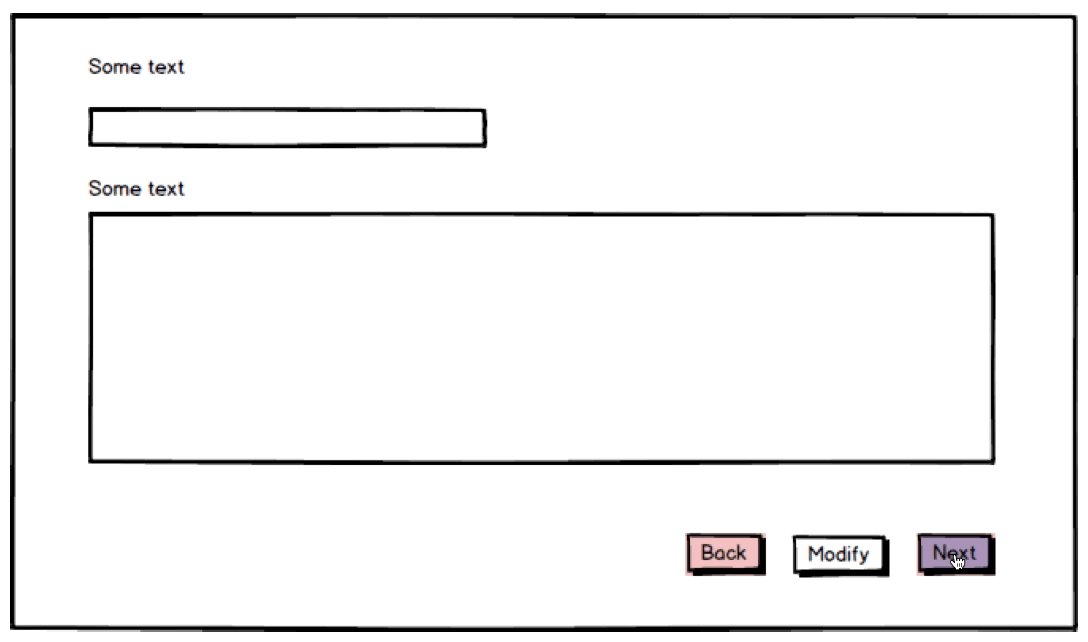
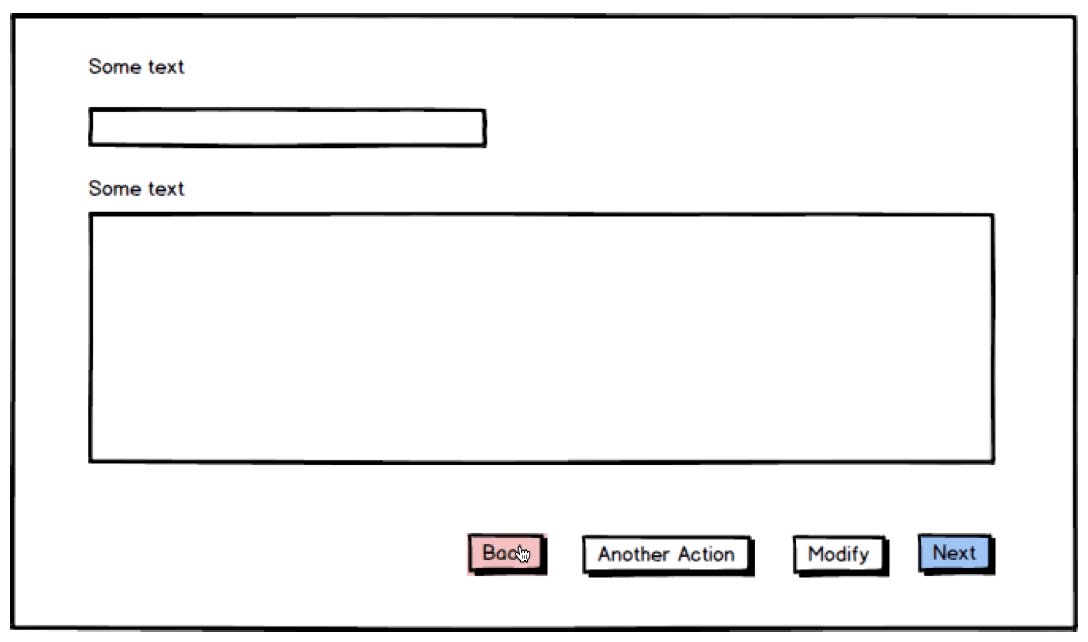
EDIT: One additional factor to consider is consistency. If you expect additional buttons in your dialogue boxes, the primary button on the right edge would help to stay consistent with placement. A visual example would make this clear:

IMHO it does not matter too much where you will place "OK" button: to left or to right. It does not matter what kind of users visit your site (with hebrew or arabic languages). It does not matter what kind of software they use. The stats tell us that 55% of users want to see "OK" button from the right but if we will put it to the right, then the other 45% of users will be dissatisfied.
The best solution is to emphasize "OK" button (make it more prominent than "Cancel") and all the users will indicate "OK" button easily as more important and primary button.
Google and other companies use this approach in their software.

For users whose language is read left to right, I would suggest putting the OK button to the left, since those users would ascribe greater importance to the first thing they see.
This would allow this subset of users to complete their task as quickly as possible.
Luke Wroblewski wrote a book about web forms (Web Form Design: Filling in the Blanks) and he also covered some principles like: "Primary & Secondary Actions" ( https://www.lukew.com/ff/entry.asp?571 ), "Top, Right or Left Aligned Form Labels" ( http:// www.lukew.com/ff/entry.asp?504 ) or "path to completion", etc. (you can read also http://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php)
So, IMO depending on what label placement you have (preferable vertically) and left-to-right + top-down rules, in order to have a good path to completion you should place primary action first (OK) and then secondary ones (++Cancel)
EDIT: Label placement in forms, by Caroline Jarrett, 2010 http://www.formsthatwork.com/files/Articles/labels-on-forms-for-uxlx-2010.pdf
I think everyone had given good point but there is one more key point to be mention here.
Buttons such as Ok/Submit/Save etc are called positive action buttons. Similarly, buttons such as Cancel/Reset etc are called negative action buttons.
Now to answer the query, most of them has come with some good points but here is another perception that is User Testing of an application usually decide most of the issues. After all any application created are for users only.
There were some eye moment test & heat test were done on users and still being done depending on the labs availability. The best scenario comes up are that most of users start looking at the web application or any other application from Left - to - Right & from top corner and start scrolling toward the bottom picking up key hotspots and generally end toward the left bottom thus it is always good to keep positive action button on left and negative action buttons on right.
Also, not denying the fact that these are research based on few users, it is not necessary that this will always hold well but most of time it will.
There is one more key point here is that there shold be more space between positive & negative action buttons so that users will take little more time to reach to negative buttons and thus will give them ample amount of time to thought and react.
I have tried to explain couples of points are based on my experience and from research papers.
Do comment, so that I can also learn more.
Regards Deepak Bajaj
A lot of applications have been shifting to use different styles for OK vs Cancel buttons. One common UI is to have the OK button but a traditional button whereas the Cancel is a link button. This gives a very clear visual distinction between the two and even though it leads the user to click OK, the visual distinction ends up highlighting the difference and helps the user pick the one they actually want.
I've seen this both in web and desktop applications.
Wow! Such a lot of answers arguing left or right.
I ran tests on this myself and found them to be statistically inconclusive.
The best answer I found was that it doesn't really matter which order they go it as long as the primary action is clearly marked - I always use a colourful button for [Do it]/go/submit/etc and a smaller text only button for [Don't do it]/cancel/clear/etc.
Very much like the 'Post Your Answer' and 'discard' buttons at the bottom of an answer form right here on UX StackExchange!
For ASP.NET web applications, after taking a lot of aspirin for dealing with default button issues (whatever will fire when the Enter key is pressed), I just put my default button on the left so that it is first in the markup.
Different browsers will handle multiple submit buttons differently when the Enter key is pressed (especially when the cursor is inside a text box at the time of Enter press). Some browsers will just use the first button in the markup to submit the form, which may not be what you want (especially if you need to do something on the server-side afterwards).
If you aren't using custom javascript to handle default button scenarios, and are relying on web browser default behavior, then you should probably put the default button on the left.
Just to clarify the reasoning:
It's considered "more correct" to place the main button (OK) on the exact corner of the dialog, since it's easier to hit (there have been several past questions/discussions about this).
However, it also depends on what the users are accustomed to - if you're creating a site or application for Windows users, you had better follow Windows standards.
Make sure that "Enter" on the keyboard is correctly associated with the OK - a lot of people will use that too.
If posible, I would suggest omitting the cancel button altogether, thus solving your dilema. - It is sometimes unnecessary, and is often activated by mistake.
From http://www.nngroup.com/articles/reset-and-cancel-buttons/:
Most Web forms would have improved usability if the Reset button was removed. Cancel buttons are also often of little value on the Web.
Offer a Cancel button when users may fear that they have committed to something they want to avoid. Having an explicit way to Cancel provides an extra feeling of safety that is not afforded by simply leaving.
Cancel is mainly useful for multi-step dialogs where the user has progressed past one or more pages with actions. At this time, pressing the Back button will not undo these actions and it would be better if the user would click Cancel.
You can find an interesting opinion here; Anthony T. suggests that placing the "OK" button to the right of "Cancel" is better:
With the ‘Ok’ button on the right, the visual fixations are less and flow in one direction [...]
Compare that with the primary action placed on the right of the dialog box and the secondary action placed on the left. Users start with their eyes on the secondary action, and move their eyes to the primary action to click the button. This creates a total of two visual fixations in one direction, giving users a faster visual flow. Users fixate on each button only once and end on the primary action button. Putting the primary action left might make it easier for users to reach, but when you look at speed in terms of the user’s mental processes and visual fixations, placing the primary action on the right of a dialog box is actually faster.
Lol I can't help but laugh by many of these answers. It seems like a case of not seeing the forest for the trees. Like every UX problem fundamentally it depends on how the form is layed out. For example, Labels top, fields below or labels left fields beside. Look at the entire page and how a user's eyes flow down the form. Is there a clear line of sight to the final 'Submit' button?
As stated in a previous post Luke Wroblewski book about web forms Web Form Design: Filling in the Blanks contains some of the best advice in web form creation as well as a great paradigm of forms from a user perspective - Forms are a means to an ends and are tolerated because of the intended end result (ie purchasing something, creating an account to get access to somewhere etc). User test, AB test yes of course if you can. The ultimate goal being the easier your form is to fill out the better.
To me this would be the logical order:
<Left Right>
<Previous Next>
<Back Forward>
<Back Done
Do nothing Do it
Cancel OK
Except OK should be replaced with the actual action such as Save Delete Accept Exit or Send.
When I meet people arguing for putting OK on the left, I always ask them to place Left vs Right, Previous vs Next, and Back vs Forward, and let them argue why they put them in that order, before letting them argue why OK should be on the left.
Ultimately (especially after reading all the above replies) I see this discussion boil down to platform convention vs. 'objective' usability. What I mean by 'objective' is how usable something would be for users who aren't familiar with any OS convention. More specifically:
OK on the right
This pattern wins hands down in the objective usability argument IF users aren't conditioned to the less usable windows convention (see article). As the article discusses, having the OK on the right aligns with our left-to-right reading convention, more efficient task flow, is a better corner target, also the fact that we think of timelines as running left-to-right (hence a 'back'/'cancel' on the right makes sense seeing as it's a back in time pattern).
OK on the left
Windows convention
It's an unfortunate reality, but poorly designed patterns (such as OK on the left) can become a convention and users will come to expect them. Trying to do something else, even if objectively it's a more usable pattern, will result in poor usability. A classic example is the metric vs. imperial measurement system - the metric system has everything going for it in terms of usability, easy of unit conversion, etc; but if you force small-town Americans to think in meters and centimetres when they're used to inches/feet you'll get poor usability and very frustrated users. I guess the lesson is to work very hard to make sure we never introduce poor conventions in the first place!
Personally when designing for the web I choose to put the OK button on the left, I also insist on stating my height in centimetres and my weight in kilograms, even when talking to imperial-minded folk. It's a war of attrition really, but slowly the imperial system will die off, and hopefully the windows 'OK on the left' convention will too :)
I'd go with "Ok" on the right. Because of western reading direction that goes from left to right. And "Cancel" wouldn't bring you ahead but "Ok" will.
But a totally different approach. Don't use "Ok" and write on the buttons what they do. For example "Save" or "Don't Save" doesn't require the user to read the description text. Saves time and prevents input errors.
Of course there are plenty of arguments for and against both sides.
I would put it this way though. "Do you believe that negative-positive placement is the best? No or Yes?"
The point being that "Yes or No" flows better when spoken, which likely explains why positive-negative button order was chosen by Microsoft.
On the OTHER hand, negative-positive flow is often used in rhetoric and debating in order to add weight to the positive argument and keep it fresh in a person's mind. "Do you want to see your children suffer at the hands of the opposing party? Or do you want to vote for our party and secure your future?" And so on.
In order of priority, use the first available solution:
However in the case of screen readers and similar Accessibility tools, having the main action at the start (left in western cultures) can save such special-needs users a lot of time!
In my apps I'm using visual color for highlighting the action button purpose. Then no matter if it's left or right. I personally prefer to have the "ok" button on the right (because I'm right-handed and/or osx user - and actually this is link..)
I really like some of the sites where there is NO button (visually) for negative action, only a link. This way I dont have to waste time looking at buttons, I more-less know that the button does. And If i know i dont want to do what the pages wants me to, i take some time to see how would it be the best to go on (look for close button, cancel button)
so instead of:
[NOOOOO!] [CLICK ME! CLICK ME!]
there would be:
No, thank you! [Yes, please!]
This way there is not really important where you position your button, there is visually only one and therefore easy to locate.
Shred document Abort
Commented
May 5, 2020 at 17:59
Assuming that the decision needs to be made whether the positive action should be available on the left or on the right and disregarding the bias of using certain operating systems or physical apparatus (books), abstract constructs (wizard form flow) etc, the behavioral science seems to suggest that statistically leftmost option is chosen more frequently as a first choice.
This implies that placing a positive action (OK or explicit action label) on the left should be preferred if no other factors are considered.
I suggest to switch buttons of the mouse too. In English and other languages Right is used as direction and positiveness. So we need to correct bad desision from the past, where the left button means 'confirm' and implement default action to the right button.
Also for the RTL reading languages the mouse buttons should remain as is - left as default action. I'm not sure what to do with top-to-bottom reading languages, but I'm open minded and will accept all suggestions from people who reads from top to bottom or bottom to top, or diagonally.
We are so smart these days. Am I right? ...Or am I left?