I have a newsletter that includes a question at the end. I created two buttons. One is YES (the one I want people to click) and the other one is NO. I put the two buttons side to side and I'm not sure if the positive button should be on the left or on the right?
2 Answers
First, I'd consider being more explicit than yes/no, try to semantically enhance your buttons and maybe even add an uncertainty element ("don't know" or the likes)
Second, see, how you mentioned "yes", then "no"? Well, IN YOUR CASE this is how it should work, you're using natural language applied to your layout, so people are used to read yes / no rather than no / yes, and therefore doing the latter creates a friction.
Now, there's a very interesting article by Nielsen, where he explains what I said above and mentions its counterpart: placing the affirmative action on the right has a logical flow, as if you're continuing to next step. Quite honestly, I use this approach a lot, but again, IN YOUR CASE you're mentioning this is for an email. In an email, there's no continuation for your action (OK, there might be, but in a browser, so there's an interruption in the flow), so the yes/no is a more logical option.
Also, what are you trying to target? From the above article:
Inconsistency Costs More Time than It Saves
Deviate from the standard, and you'll easily cost users several minutes — or possibly hours — as they overlook or misuse UI elements. The time people spend pondering inconsistencies typically sums to much more than the small savings you'll hypothetically derive from a specialized design.
Sadly, the Windows Vista User Experience Guidelines differ from the Apple Human Interface Guidelines when it comes to the sequence of OK/Cancel buttons:
Windows puts OK first Apple puts OK lastIf you're designing a desktop application for one of these two personal computer platforms, your choice is easy: Do what the platform owner tells you to do.
For example, if your target is Windows users, see the recommendations at Windows UX. Now see how Android plays with the continuity concept placing the affirmative button on right , and same goes for iOS
When the most likely button performs a nondestructive action, it should be on the right in a two-button alert. The button that cancels this action should be on the left.
When the most likely button performs a destructive action, it should be on the left in a two-button alert. The button that cancels this action should be on the right.
So, we get back to 0.
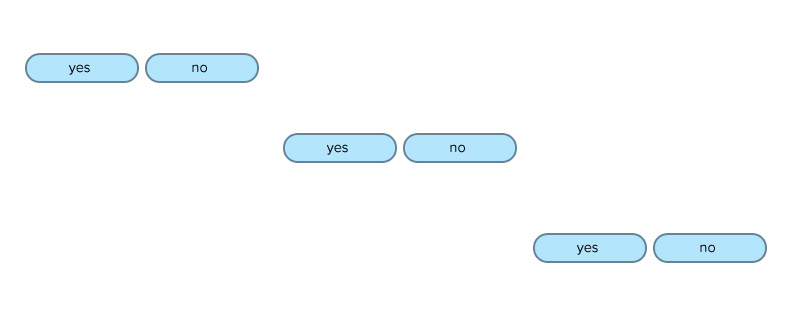
Now, consider block placement:

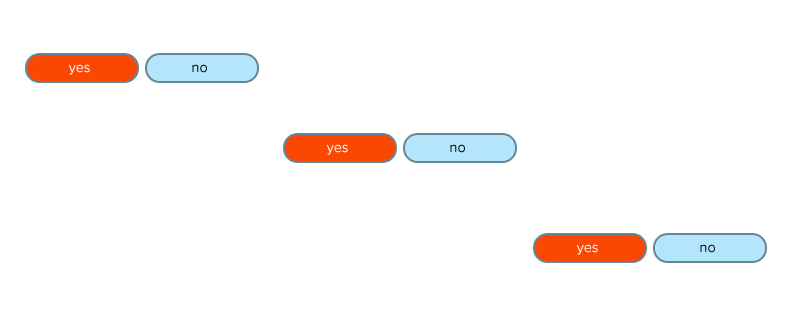
Now consider color:

Now, consider choices: is this a neutral choice or do you want to lead the user to some action? If so, color, size, placement and even copy plays a big role!
Conclusion
There's not a set rule for this, so you'll need to consider the pros and cons, natural language, device you want to target and many other aspects. The good news is email tracking is really easy, so maybe you could do a few small batches and then get to a final version that works better for your users
Who is your audience? How likely is that they will be on mobile or tablet? If it is indeed highly likely that they are on non-desktop devices then you will want to consider that most folks are right handed and the call to action on the right will likely achieve a higher interaction rate. There are other ways to give more momentum to the yes e.g more prominent coloring and multiple yes options (yes at top and bottom of newsletter but no only at top)
