We have a CMS / web app that takes in repair issues sent by customer. We also have an app for the customer and an app for the technician. In a normal flow, the technician will directly receive the customer's repair request. However, if there's any issue that happens in between the customer & technician, the CMS admin must interfere and do so urgently.
Now each of these repair requests come in as a row in a data table. This row has 3 states:
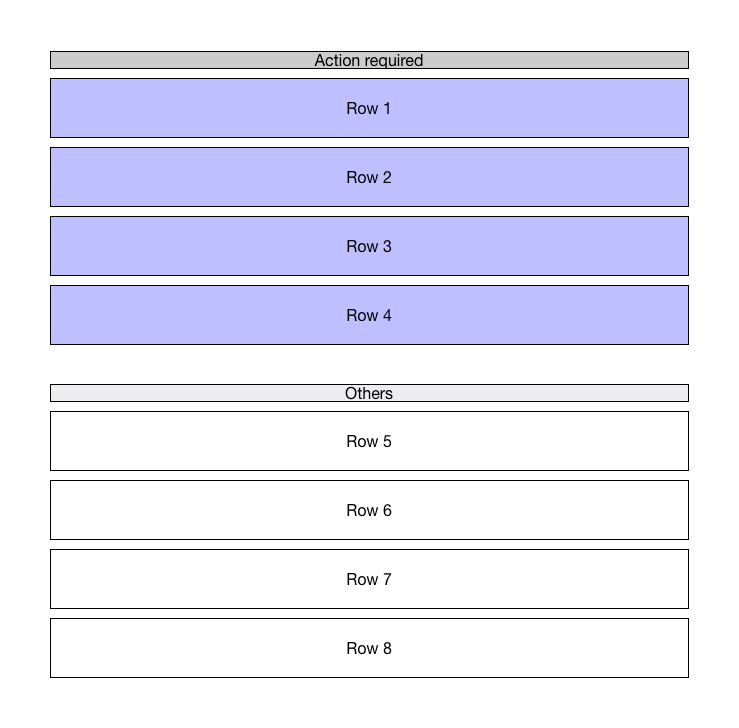
- Admin needs to take action on this request.
- Admin doesn't need to take action but status is changed.
- Admin doesn't need to take action and there's no status change.
My question is how to show / design this row to make it clear that, first and most important, the admin needs to take an action if there's a need to.
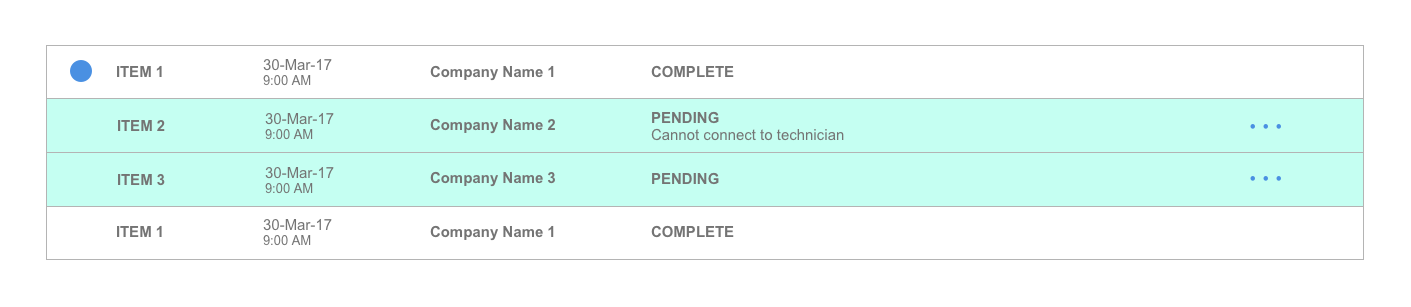
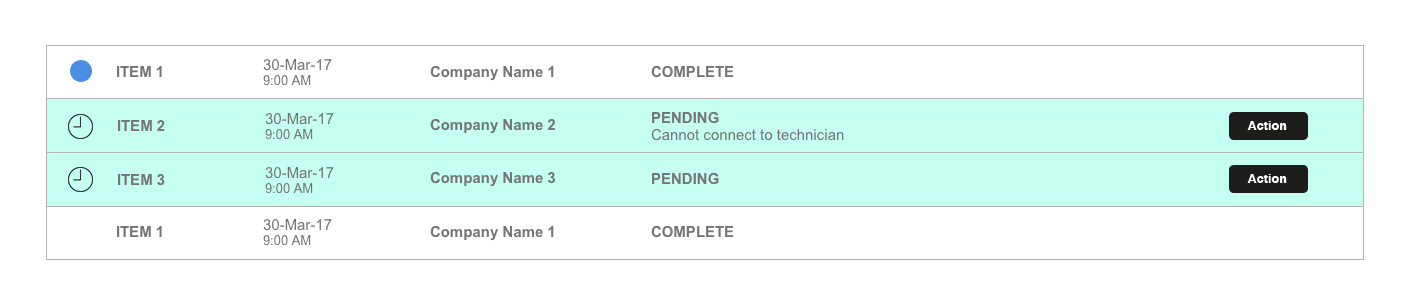
On the below mock, what I did is that if something needs to be actionable, it's of a different color and the action buttons are visible. If it's just a status change, it will have a blue icon on the side. And on reloading the page, it will disappear. Actionable items will only change in color when the action has been applied.
My question is, is this enough or is there a better way to do this? The client wants the actionable rows to be unmissable and I wonder how else to make it so.