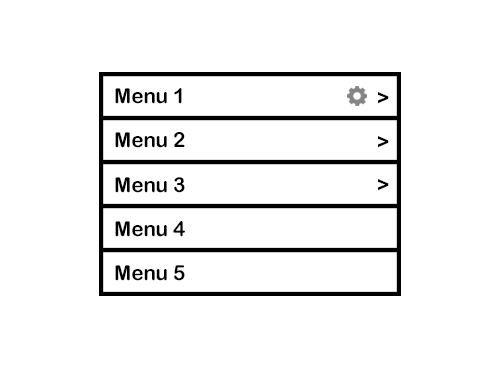
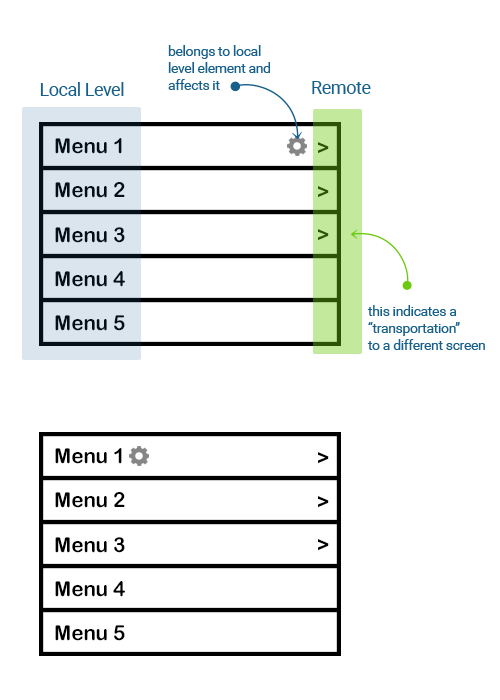
When you tap on Menu 1, it will take you to a different screen. However, tapping on the cog icon will take you to another screen to manage its Settings.
Initially, instead of the cog icon, it said "Settings", but because of internationalization issues and this word being possibly long in other languages, we decided to just use a cog icon.
Do you think this is the most efficient way of laying out a menu item that can have two actions associated with it? Maybe the cog icon should be next to the text itself instead of the arrow?
I also thought about swiping to the right to reveal the cog icon, but doesn't swiping to the right normally mean delete?
Are there other interactions that you would suggest?