Currently I am working on a project that displays available classes for each semester to college students. I have divided the classes into certain broad sections (ART, BIS, BIO etc..). A user has the option to expand each broad section into a list that displays all available classes of that type (Ex. ART121).
When listing categories that a user may pick from we are using a hide/expand type of sectioning where a user may expand certain sections and collapse others.
I was wondering what is the best way to indicate that this action is available to the user.
I have seen the usage of the + and the  quite a bit, but I was wondering if there are any other methods that have been found to do a better job than either of these in communicating the possible expand/collapse action.
quite a bit, but I was wondering if there are any other methods that have been found to do a better job than either of these in communicating the possible expand/collapse action.
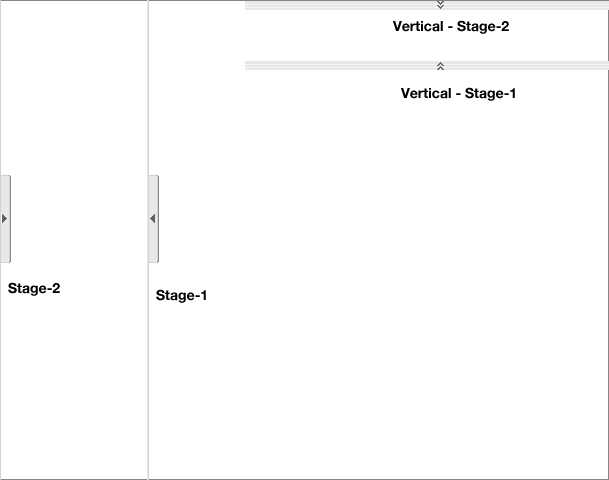
The reason I am not just using either of these previous options is that when  is collapsed it looks like
is collapsed it looks like  which could easily be mistaken for a play button. Also the + button could be mistaken for "I want to add this to my class list"
which could easily be mistaken for a play button. Also the + button could be mistaken for "I want to add this to my class list"