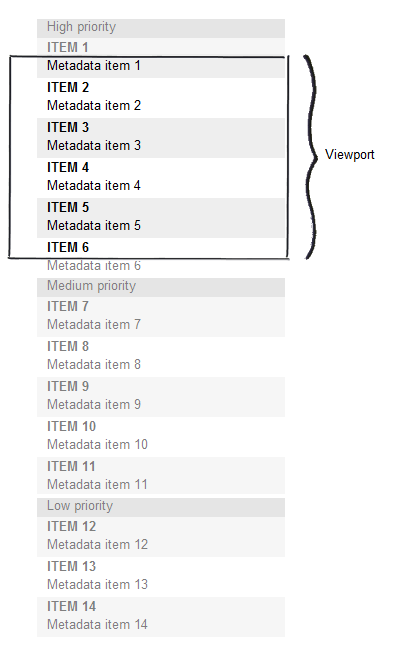
Think of a smartphone style flat list with items that can belong to one of three priorities: High, medium and low. Each priority is separated with an inline header.
Now suppose we have a small viewport, where you can only see a portion of the list at a time. If you scroll to a position, where the priority headers are not visible, you might lose track of which priority "section" you're in.
Thus we have a scenario like this:

My question is:
If repeating priority on each item is too much redundancy and sticky headers (like in the iPhone contacts list) are unfeasible, what would be a good alternative way to communicate priority regardless of scroll position?
