I'm facing an issue with an e-commerce platform, particularly concerning how the prices of products are affected by various payment options. Some products (not all) offer multiple payment methods, including:
- Credit card
- Voucher card
- Using your personal budget (money already in the app)
- Combining your personal budget with a credit card (if the budget falls short)
To illustrate, let's say a product costs $20. However, depending on the chosen payment method, additional fees may apply on top of the original price. Now, the question arises: where and how should I present this information?
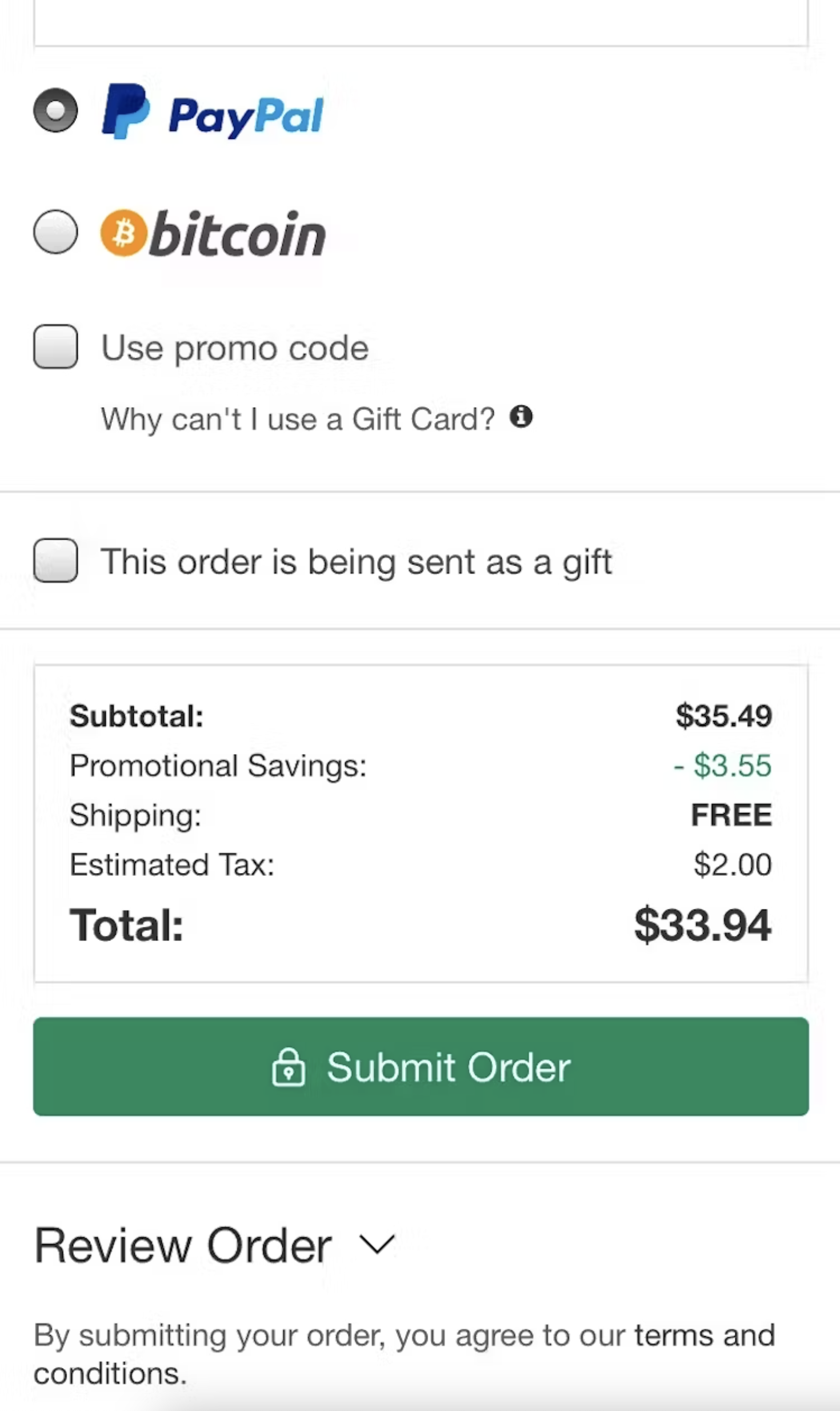
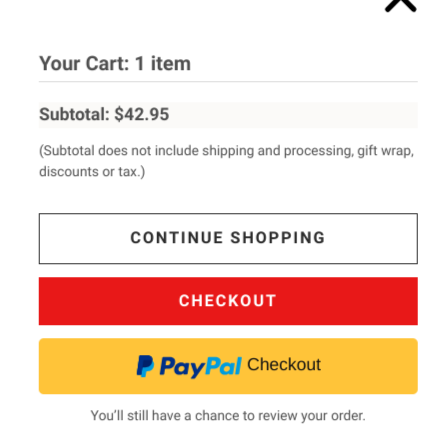
If I show it at the checkout stage, it might not seem very "transparent" because the user initially believes they are spending $20, only to discover later that the price is higher, leading to confusion and drop-offs. Alternatively, (the method I am leaning towards), I could display the payment options on the product page itself. But how should I present this information clearly?
Thanks!