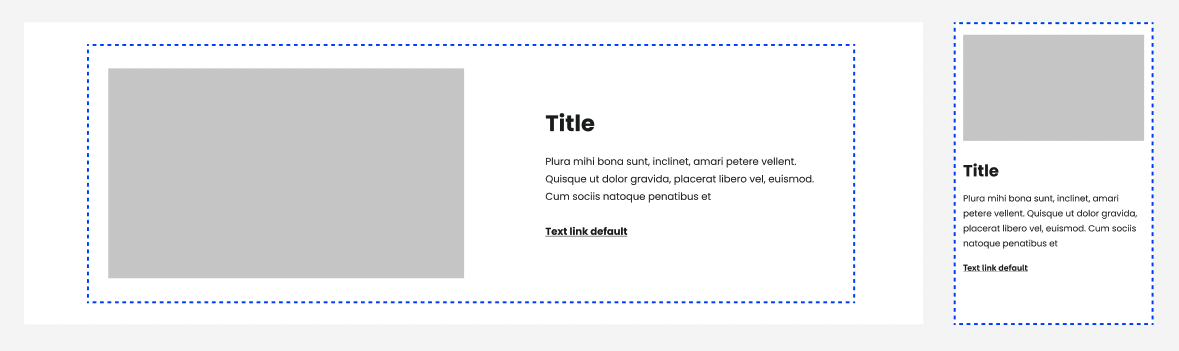
I currently have a component that is part of our design system, this component has some unusual behaviour - being that the entire element is a clickable link. The bounding box for the clickable area is shown by the blue dashed line.
Now there is a requirement for a secondary link to be added - which requires changing the behaviour of the component.
Currently analytics show that users are indeed clicking the entire bounding box, especially on mobile - this behaviour is reflected on Desktop.
Here is my question - In this case, do I ignore the Users current behaviour in favour of more conventional UX patterns i.e. the clickable Link should be the link itself OR do I follow User behaviour and maintain the entire bounding box as the clickable link.
That said, I am aware that the data is in favour of having the bounding box be the clickable link because that is how it currently works - if we were to change this we'd like see more Dead Clicks.