 Currently, I design sections that are locked for the user but also "clickable". When you click on them the user gets an opportunity to contact with sales and CTA button. I wonder how to design this section to make it clear for the user that they are clickable?
Currently, I design sections that are locked for the user but also "clickable". When you click on them the user gets an opportunity to contact with sales and CTA button. I wonder how to design this section to make it clear for the user that they are clickable?
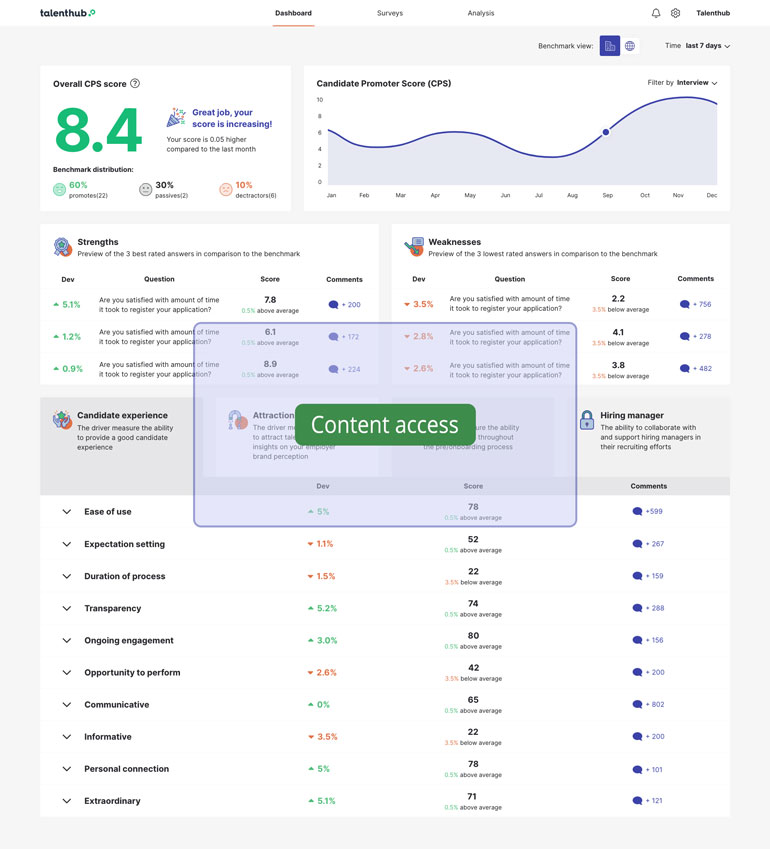
The sections aren't in the client's plan, so they should be grayed out...if they are grayed out - how will the user understand that they are clickable? If the sections will be white, will the user understand that they are "locked" and not in his current plan? Any suggestions?[![the dashboard preview with locked sections - currently "grayed- out"][2]][2]