I'm working on a website/web service. In one of my forms the user need to enter 2 values: A and B. Then when the user clicks the submit button some info appears in a separated view next to the form.
I have additional parameter C, this parameter gets its value from A and B (as a result of some Math calculation). Once the user changing A or B then C will be updated automatically.
The user can't directly update the value of C (only by updating A and/or B).
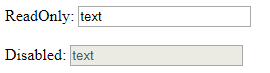
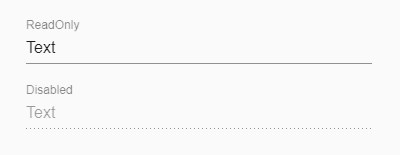
I can't decide whether the form-control (textbox) should be in ReadOnly state or Disable state.
I have noticed that both ReadOnly and Disable provide the same outcome: The user can read the value from the textbox but can't edit it. In the case of ReadOnly the textbox element appear the same as a regular textbox, while in the case of Disabled the textbox is grayed-out so the user can understand this textbox isn't editable.
Now since both ReadOnly and Disabled provide the same behavior (with a different appearance) I don't know which to decide? What are the guidelines for selecting between ReadOnly and Disabled? When should I prefer to use the one over the other???