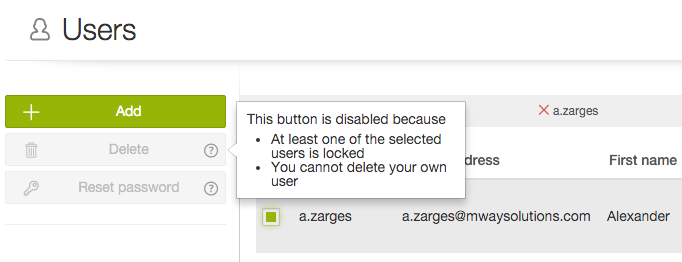
Similarly to the author of this question, I was thinking about replacing a disabled button by one giving a feedback why the action is not allowed. That's not subject of my question as in my case, I'm pretty sure the feedback must be given.
The question is how to do it. I use material-ui and there's no support for this. I considered the following
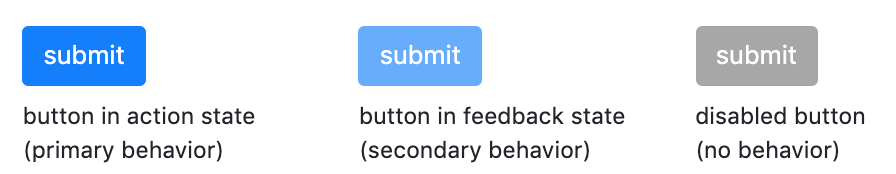
- The standard disabled button. That's bad as it very clearly indicates that it should not be clicked, so most users won't try and won't get any feedback.
- The standard non-disabled button. That's better but it'd nice to make clear that it won't really work.
- A different color. Unfortunately, there's a bunch of images in different colors nearby, so it can improbably help. Moreover, in some places, there's just a single button, so making it pale like in the image below won't work due to lack of comparison.
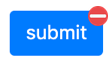
- An icon. Unfortunately, there's no place there.
- A strike-through text. Unfortunately, it looks more like a visual bug than anything else.
So I need something compact and clearly indicating a non-standard state yet inviting to click. Any idea?
TL;DR What I'm asking about is how to visually indicate that the wanted action can't be done, but the button can be clicked in order to get a hint. I find such an indication important as it gives the user a positive feedback when they do an action enabling the button. I'm thinking about something like in this image, just better.