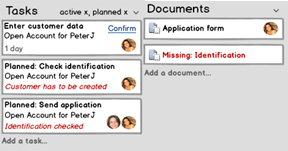
I'm working a card-based UI concept which allows grouping. As an example I look at a person and see his tasks and documents (and there could be many more categories):

So far so good. Now if I only have one column, it would make sense to use all available space. I could show within one card-column 3 rows (this could mix up, like: column (2rows), 2nd column (1 row), 3rd column (1row).

I'm nut sure if this is easily understandable. Google Plus uses 3 rows of cards, but they main purpose is exploring and not searching.
What is the trade-off to have more cards visibile at once vs. more effort of scanning by using multiple columns?
