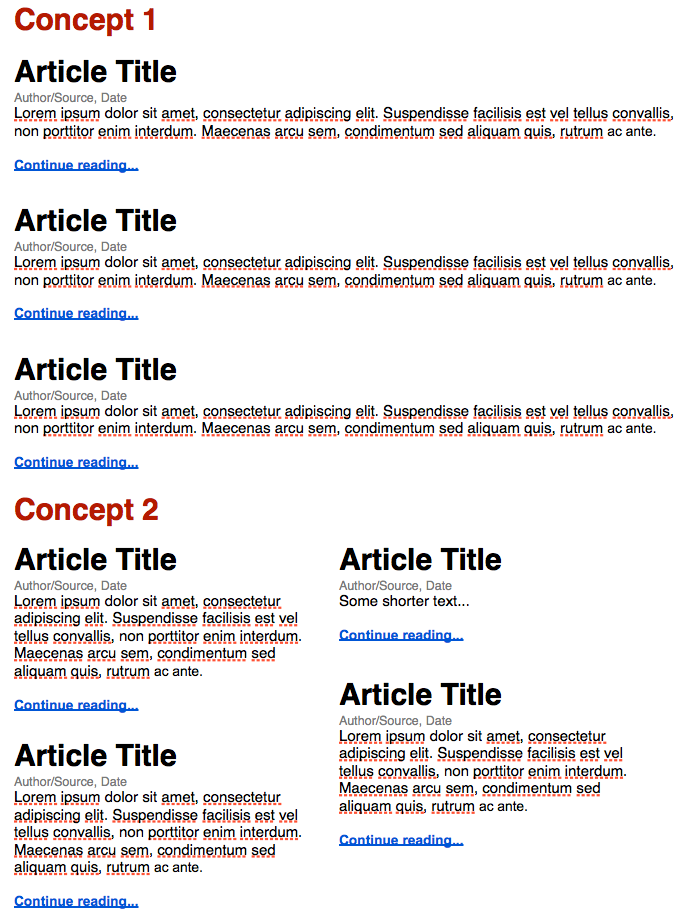
First, don't think that concept 2 gives you more space, that is a common error usually caused by poor design and understanding of the idea of presenting a summary. If the summary is going to be, let say, 100 words on concept 1, it has to be 100 words on concept 2 also. Plus if the font size is going to be, let say, 10pt on concept 1, it has yo be 10pt con concept 2. You can make some minor adjustments, but don't assume that one gives you more space, that is wrong. Concept 2 seems to fit more blocks on screen, but also remember that it requires more white space around.
Concept 1 is a traditional design, which means that everybody will understand it immediately, of course some aspects like sorting have to be addressed, the most common one being newest on top and oldest at the bottom and other pages. Of course you can be using categories instead of chronological sorting, which also would be good as long as you inform the user about that. This presentation is good for one kind of sorting, whichever you decide to use, but you can not mix.
Concept 2 is less common, although also old and used. This design is more flexible if you want to provide more than one sorting option at the same time, which can be confusing if you don't design it properly. If you still use one sorting, you have to make clear to the user what is the order or the elements, left to right and then down or left column and then right column. You should also keep the minimum height of each unit/article tall enough so there can not be two articles beside one.
Two problems that you may have with the second option, is the reduced with of the columns, remember that you have to keep the column to a reasonable width or it will be a bit annoying to read, and it may happen that you have a lot of very short lines because long words don't fit on the space left. Other problem, is scalability to big screens. This is not an intrinsic problem of this design, but more of a typical poor choice or bad designers. Remember that you have to allow for some stretching of the columns on big screens of you will end up with tiny blocks wasting lots of space.
On both options, remember to make clear each unit of information, you can use, for instance, a box or a shadow for each block. This is specially important if you use the concept 2 since it is a bit more cramped.
I'd stick to concept 1, you can always make it look nice keeping all the usability benefits, plus is easier to adapt to different screen sizes.