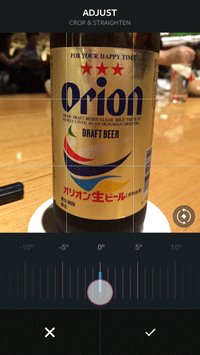
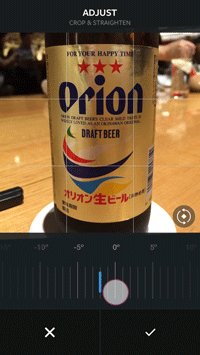
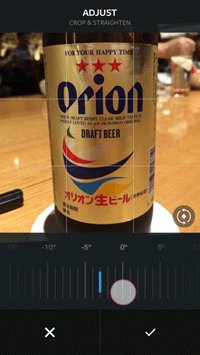
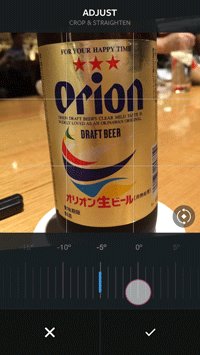
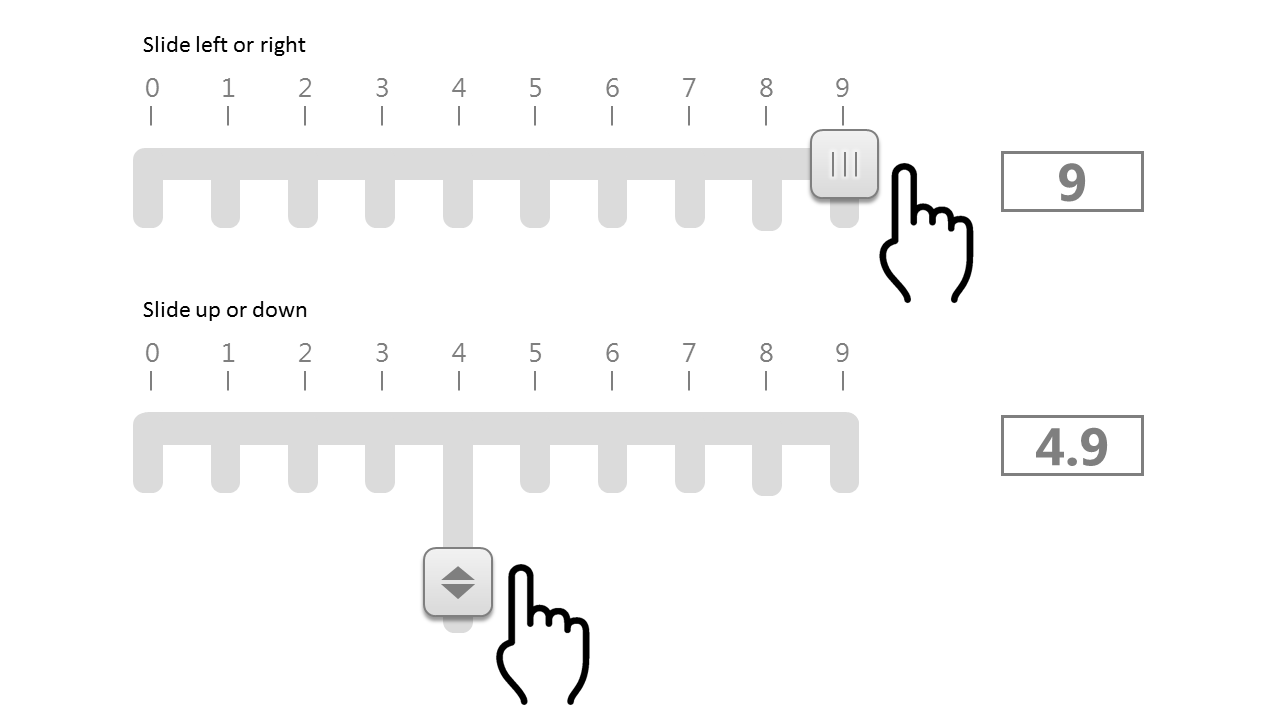
I have been trying to solve the issues of having to use two sliders that represent values of different orders of magnitude to give users a fine control over the value they want to input. I was inspired by the gear shift control design and wondered if I could apply it to a touch interface to combine the two sliders together.
Basically it will snap to the high level marks and if the user drags down then it allows selection of the lower magnitude. I haven't seen anything like it around and was wondering if there are some obvious usability issues with this.
I think this should give the designer flexibility plus fine control over the input values by being able to snap values at different levels quickly.
UPDATE: I found a very recent example of the use of a 'T-menu' concept for text editing on mobile device.