A standard slider, such as an html5 <input type ="range"/> or its many javascript-enhanced brethren, works by providing a handle that you slide between two endpoints, typically with your mouse or with your finger on a touch device. This controls a value by moving that value between the range of values defined by the endpoints. Importantly, the handle you slide is visually proportional to the numeric value it controls: If the handle is visually centered between the enpoints, the value it controls will also be exactly halfway between them.
A Problem With Standard Sliders
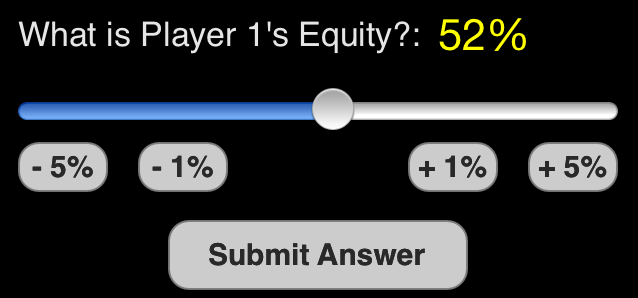
One problem with these sliders is adjusting the value to a precise number. Consider a 0 to 100 slider on a typical iphone. It's pretty easy to move it to within plus or minus 3 of your target value, but getting it exactly right is tricky, and you'll often over or undershoot by a couple points. Even if you do nudge the slider to your exact target value, it will often shift a tiny bit when you lift your finger from the screen. One solution to this problem is to add "+1" and "-1" buttons under your slider, so that the slider can be used to get close to the target value, and the buttons can be used to finish off the job exactly, as pictured here:

But this feels clunky both visually and experientially.
An alternative: The Joystick Slider
I am imagining a slider control that looks similar to a normal slider, but operates differently. The principle I'm imagining would be analagous to a remote control airplane joystick:

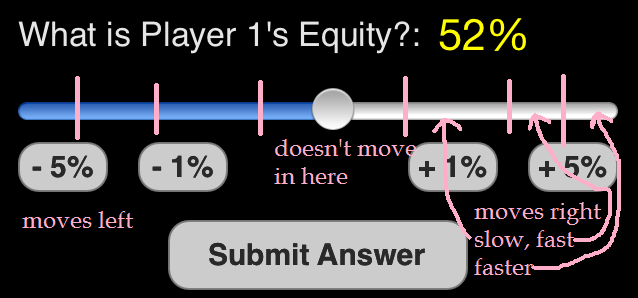
When centered, the joystick has no effect. When moved to the right or left, it would increase or decrease your target value. The farther right or left it get pushed, the faster this increase or decrease will be. Like this:

Questions
- Do you think this is a good solution to the problem presented above? If not, what are other alternatives?
- Have you ever seen such a UI element used on a website or mobile app? Can you link to any examples?
- What would be a good way to visually indicate how such a control worked? Eg, to distinguish it from a standard slider.
