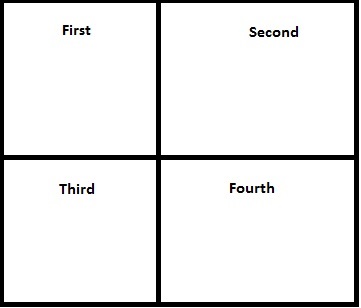
I am developing a GUI desktop application using wxPython. It is not a website or any web application. I have four boxes in my GUI. I want them to be distinct. Of course They have a different labels/names also I have a border separating them from each other. Eg image provided below:

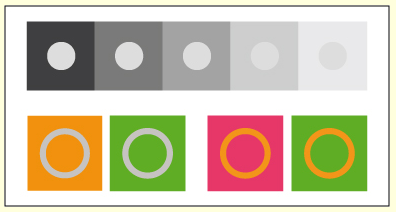
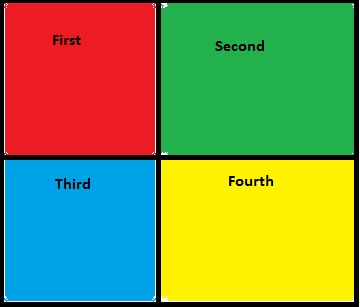
I thought of adding colors to them, to differentiate them better as shown below:

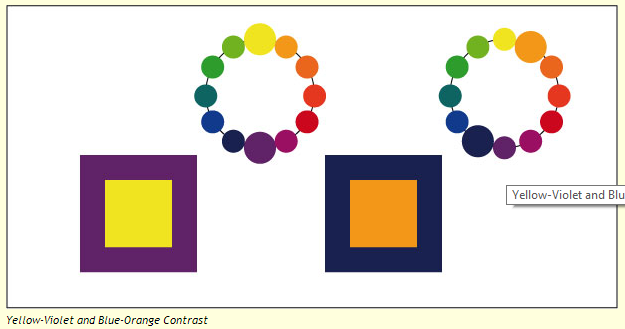
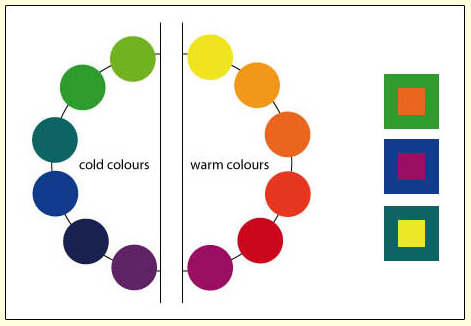
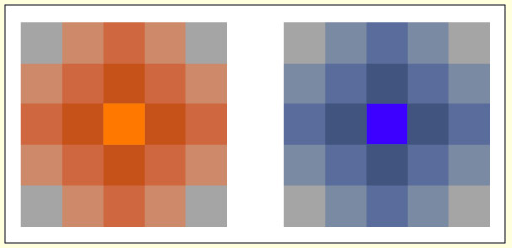
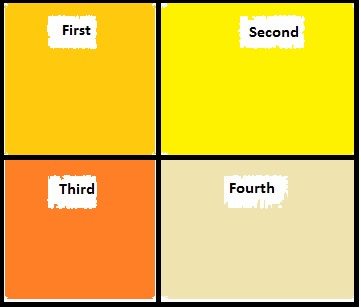
My question I was wondering is there any such rule to decide what colors are better in contrast to each other? I mean what colors are best in different to each other. How should I decide what colors to use? My feeling is that some colors are not the best. For eg below:

Thanks.