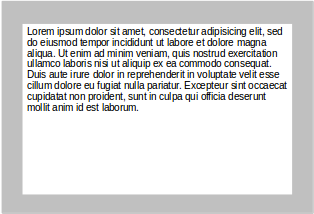
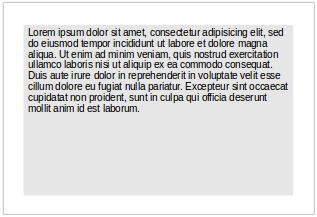
I have a text area, and need to make its background color different from the surrounding background (frame, which has other object in it) color. I do not want to make their colors too different, so the difference should be subtle. And I want to use light colors for both backgrounds, and a dark color for the text. As a result, I have the choice of using a slightly dark frame with light text area, or light frame with a slightly dark text area as below.


What psychological difference will the two have? Is either generally superior than the other? Is there any advice on how much color difference I should have between the frame and the text area? I think that if it is took much, then that will distract the user, and if it is too less, then the text area border will not be clear.
