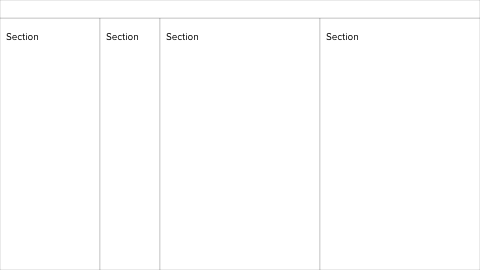
Consider the following layout:
It's divided into four horizontal sections using borders, each with their own heading.
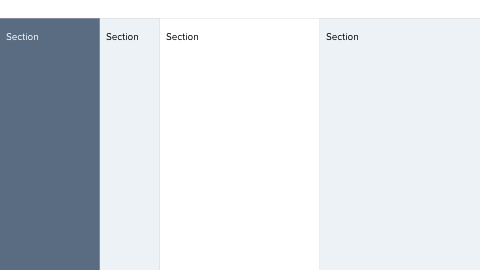
On the web and desktop, it's a common pattern to give sections a distinct background color, like this:
I prefer verifiable and understandable design decisions. That being said, both versions appeal to me for reasons I find hard to completely rationalise.
I can think of the following properties:
Same background color for each section
- neutral, objective, sections have equal visual importance
- optimal contrast between background and text
- coloured elements immediately stand out
- quiet, pure, serene aesthetic
Distinct background colors
- increases recognizability, sections get associated with their color
- ability to alter visual weight / balance using color
- possibly a more dynamic, lively aesthetic
- allows for branding
Is there more to it? Any research / previous experience I can base my design decisions on?