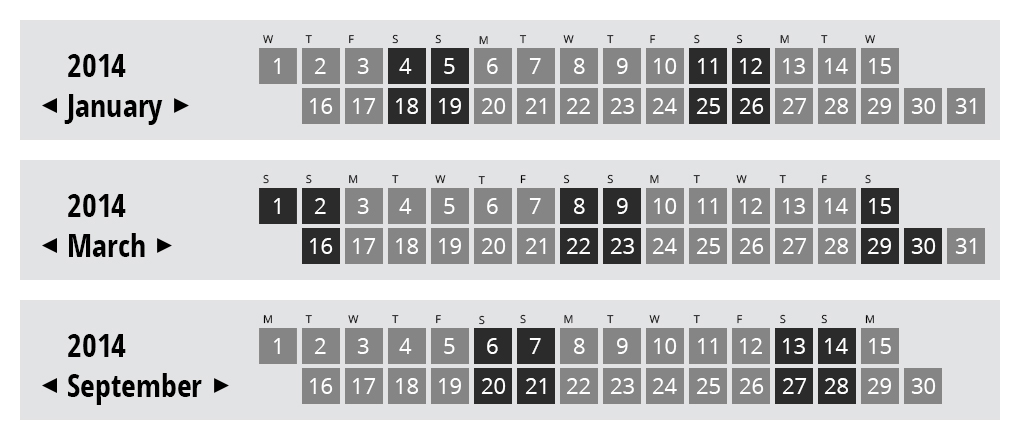
I'm exploring a new format for a calendar module. It only uses two lines for the dates causing it to be more of a landscape format than square.

The only problem is for users deciphering how the dates line up with the days of the week. So I used a legend and shade/tint coding system. I am just having a tough time determining how innate the usability is. If anyone could provide some feedback that would be much appreciated.
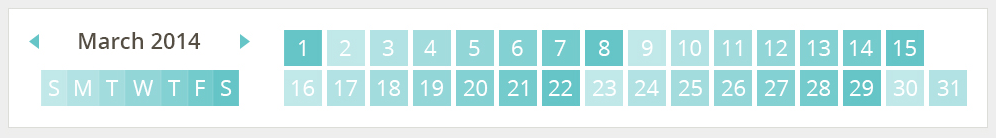
*Update
Here is another version with the weekends shaded and the weekdays tinted.

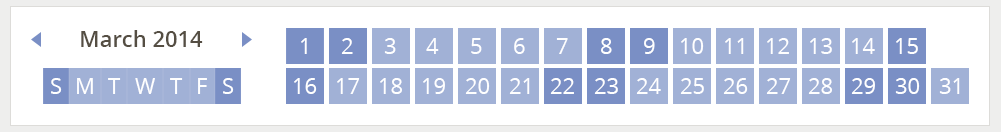
*Update #2
Here is another version based on @DanStiefel's Answer.