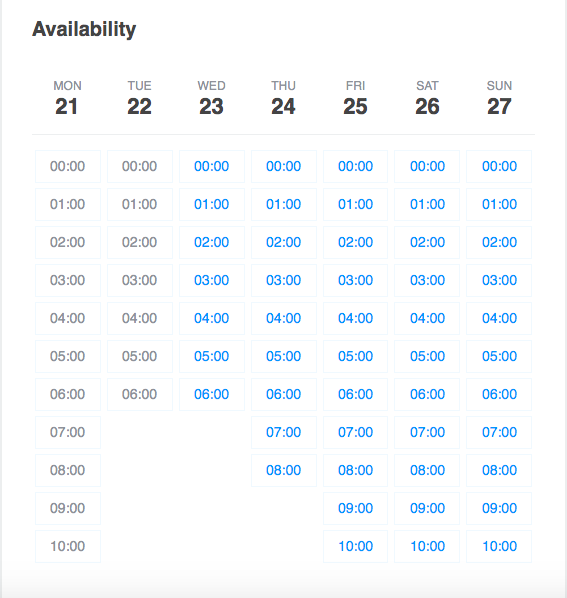
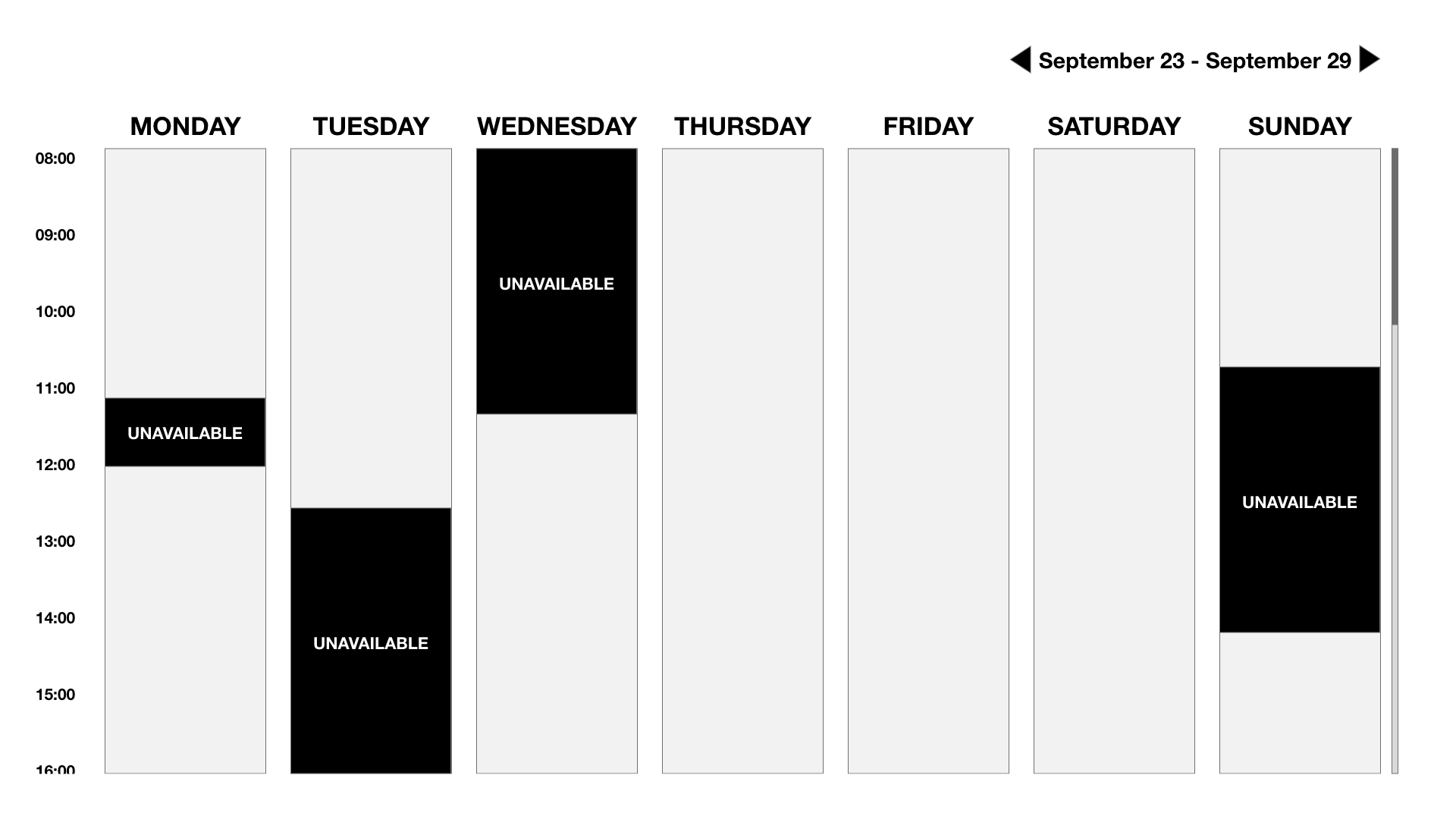
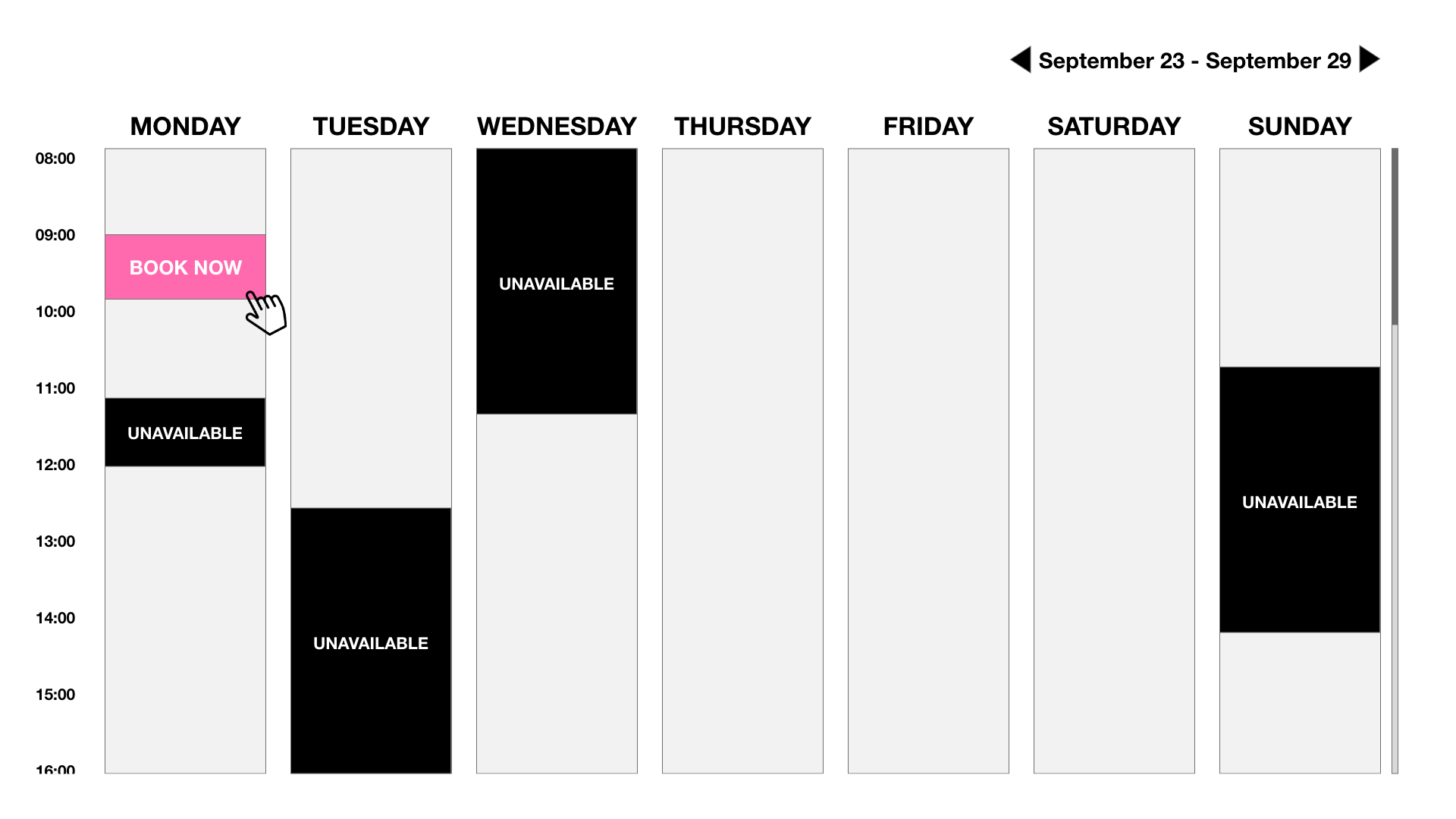
I'm currently working on an availability calendar where the users will be able to see the available slots of a tutor that he has previously set.
Users can book a lesson by clicking on an available slot. I have come up with a basic calendar structure for this. However, It already looks like a mess. Appreciate your ideas to re-arrange design of the slots.