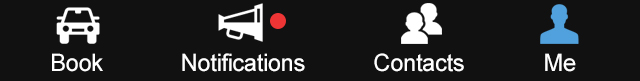
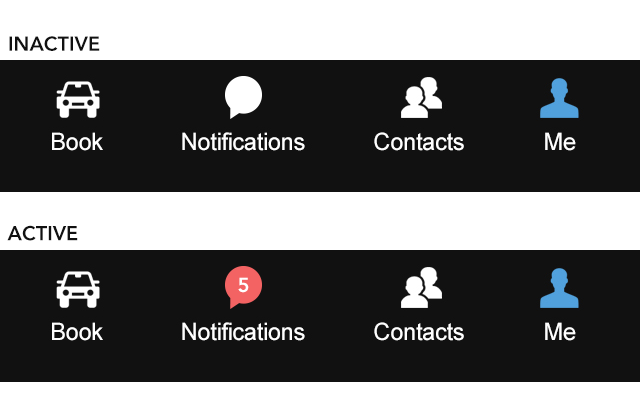
Due to the awkward nature of my notification icon, I've been forced to settle with a red dot near the notifications icon, which seems less than ideal from a UX point of view particularly because it isn't clear enough. I tried to putting it at the top right of the icon, but it did not work, so I wanted to ask, can user notification alerts be displayed in any better ways?
In a situation where I would need to change the icon - I would welcome any suggestions.