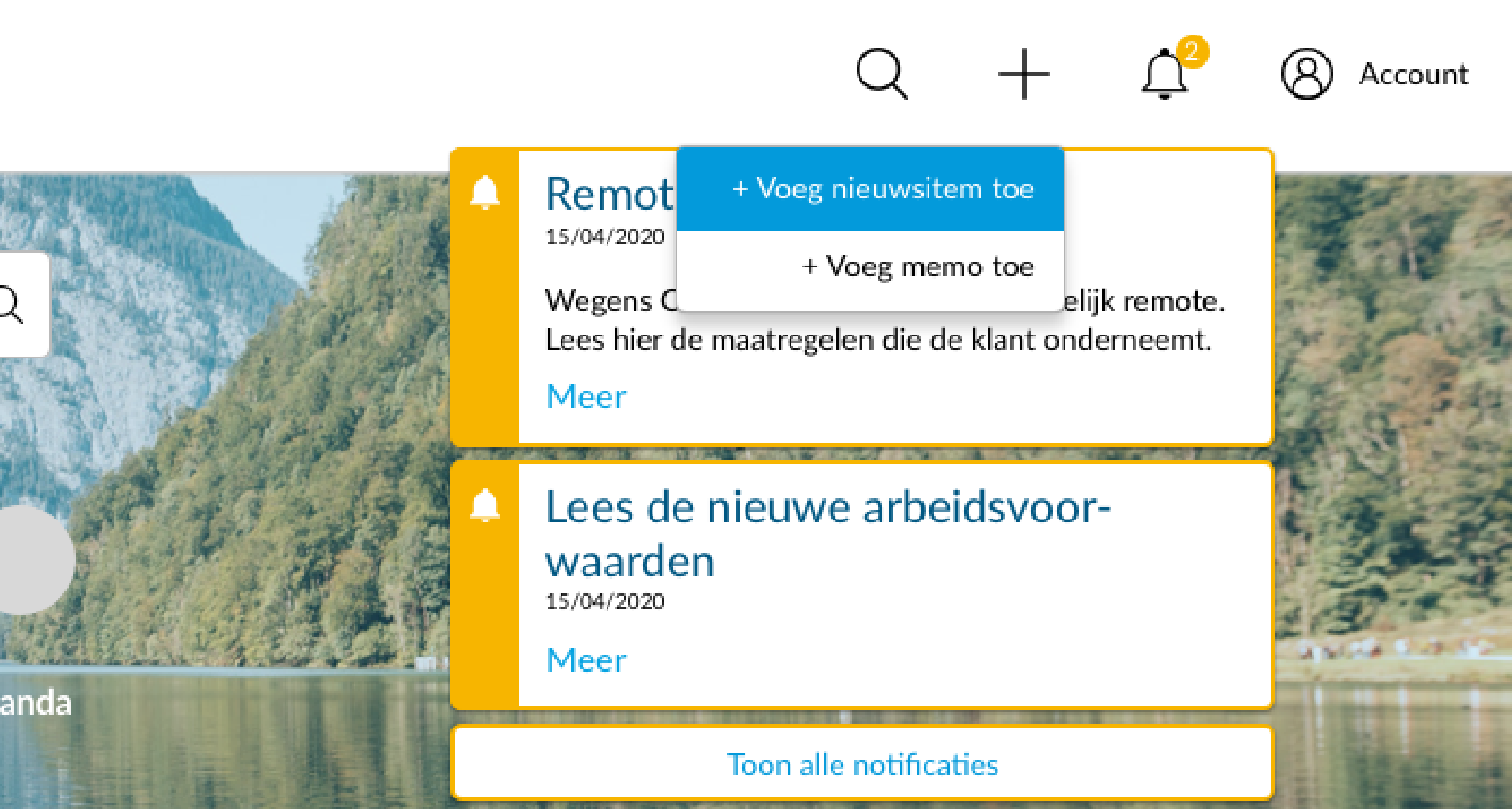
I'm designing an intranet application for a client in which notifications are displayed through a fixed flyout pattern in combination with a 'notfication' icon in the header menu. The image says more than words can ;) The notifications should stay in focus because they ought to be read by users. However, when the user wants to add something using and icon in the same menu (in this case the '+' icon), another flyout menu appears on top of the fixed notifications. It seems a bit odd to me and I can't really find a better way. Someone has experience with this or any better ideas?
Thx