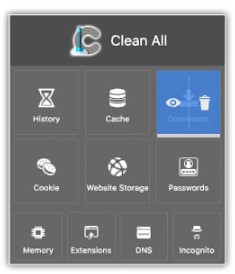
I am building a Website on which the status of different machines will be displayed. System Status: ON/OFF/CLEANING/etc. and Cleaning Status: CLEAN/DIRTY/WARNING. The system status is communicated fine over a single icon without text needed but the cleaning status we just can´t get right.
The 2 options we have tried are
Putting text next to the icon that displays the current cleaning status. This looks ugly and we have not found a short concise word for cleaning status(cleanliness,cleanness are all long and look out of place next to the icon)
Only use our Icon which currently consists of a green box with a tick inside it for clean and a red/orange warning triangle for WARNING and DIRTY these don´t get the point across without the user beeing told one time what they are supposed to represent. We have also tried some other icons but they end up not getting the point across or needing language which we are trying to avoid in our icons.
Any suggestions are welcome