Go with what works.
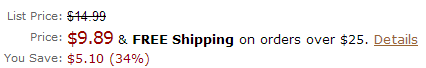
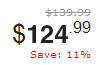
I'm going to take a secondary marketing approach here and show that this is the way that two top internet retailers (different industries) display their prices. Since one of them is Amazon (and they more than likely to have done the research for this), your best bet is to use the strike-thru and show the original price. Now this is how someone selling a product might display the price. Services might look different in practice.


That being said, Best Practice is for the offer to be clear to the user. If it's not intuitive what you're showing because there isn't enough information then chances are people will not see the value.
As I'm sure you're aware there is a much greater problem getting people to see the product and find value in the offer itself for the product in relation to what the customer feels it's worth, vs the actual technical display of the number itself; meaning if it's not priced accordingly for the target market, they'll not likely make their purchase.
Descriptions:
List price - If you were pricing for something off of a list
MSRP - If you were selling something from a manufacturer. On the same Wikipedia reference they list "Rack Rate" for hotels.
Retail price - Store items typically show say something about retail price.
Reg. price - Should cover anything else.
Web Only - Special rate offered online. Note: Delta airlines uses "Web Fare"
In my experience when dealing with travel discounts I'm not normally going to see a difference in price on the screen, whether it's Hotel, Rental Car, or Air travel... however they typically show the fare discount at the end of the transaction once I put in my discount code. Some airlines have gone to the trouble of rebranding their online fare altogether.
Southwest Airlines calls their web-only rate "Wanna Get Away"