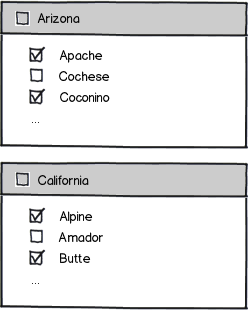
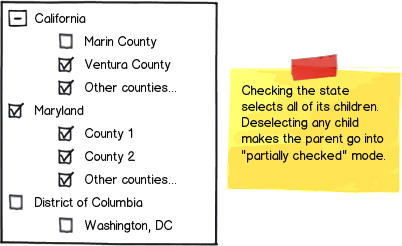
I'm wondering what is considered "best practice" for displaying hierarchical lists that allow selection in a web app. In this case, we're presenting users with the option to select n counties per state. We've explored options such as a tree view:

download bmml source – Wireframes created with Balsamiq Mockups
While the presentation is workable, there aren't any decent pre-rolled solutions that we've found available for this.
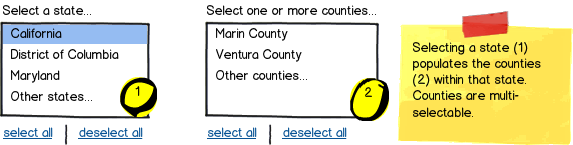
We've also thought about multiple list boxes, like this:

We're stumped. The tree view option raises concerns about complexity of implementation if there's not a pre-rolled solution we can use. The multi-list option is confusing to us as developers and so it would presumably be to users.
What, if any, best practices are there around this kind of situation? How might you display this hierarchical list of options?