I don't see a big difference in difficulty of implementation between the two models you describe but this ins't an implementation discussion.
Only people with much more information about the project can determine whether the extra cost of implementation to achieve greater usability will pay off. My initial reaction (and that of most people here I think) is "of course it will", but I don't know enough about the project.
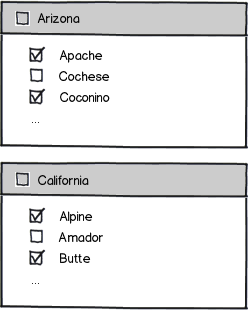
Of the 2 models you describe model 1 looks clearly more usable. And it looks like it's a hierarchy with a depth of exactly 2, which makes it easier. Here's one alternative which suggests the hierarchy to those that might not be familiar with the indentation hierarchy indicator:

download bmml source – Wireframes created with Balsamiq Mockups
I think the behavior you describe of checking the state causing all counties to be checked, and the unchecking some counties causing the half-check (3 state checkbox) is probably good. It's not that conventional on the web but I think the meaning/behavior is easy enough for users to figure out. Here's more on 3 state checkboxes (or tri-state checkboxes):
Are tri-state checkboxes too complicated?Are tri-state checkboxes too complicated?
Tri-state checkbox: Which state should be selected after clicking?Tri-state checkbox: Which state should be selected after clicking?
(If tri-state checkboxes are the implementation difficulty you mentioned search for "javascript tri-state checkboxes", it looks like there might be some already made.)
I suggest usability testing on it (the 3-state checkbox behavior) if you can afford it.
