I am working on a personal project to sharpen my mobile development and UX skills and ran into a small UX dilemma.
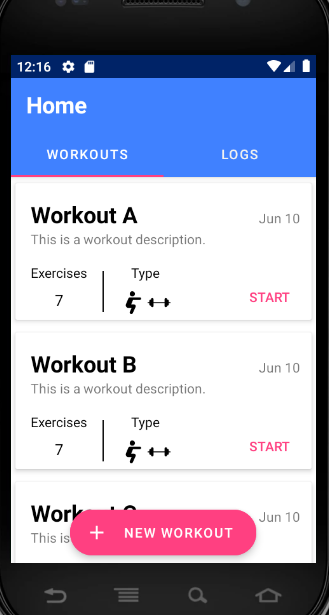
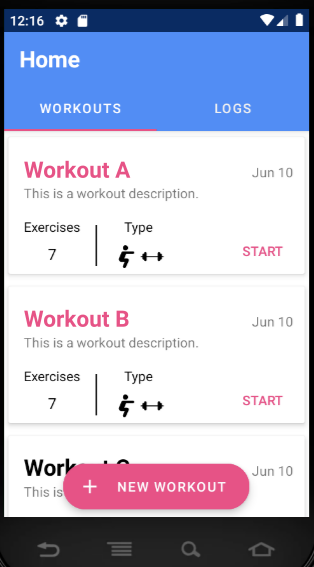
Each CardView contains some data and a start button that, when pressed, will take the user to a new screen marking the start of their workout. However, the user also has an option to view the routine and edit it if they wish to do so.
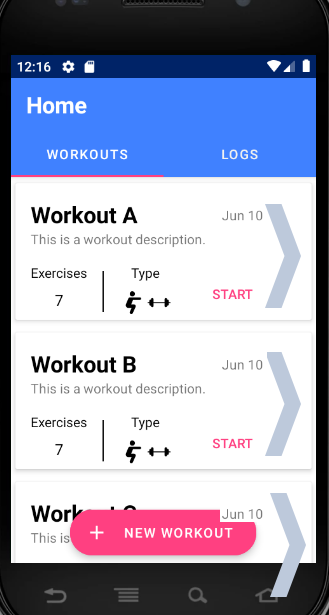
I've made the entire card clickable so that if the users tap anywhere else, it will take them to a different screen where they can view the routine. Is this a good design decision?
I'm not sure if the user will know to click on the card if they want to view the details of the workout. I thought about adding a VIEW button next to the START button but on smaller screens, it won't fit between the start button and icons.