Try using a pattern of hierarchical breadcrumbs combined with backlinks (sometimes found in eCommerce sites).
I'm not sure of the other constraints of your design (or the business domain of this app), but baymard has done some interesting work looking at breadcrumbs and history (it relates to the web, but I know you have a desktop app).
Typically, breadcrumbs are hierarchical. The advantage is that users given a specific URL can land on a page and see where they are in the hierarchy. (especially good if you have non numerical hierarchical titles that indicate major and minor versions or nesting)
Normally people rely on the Back button for historical context of where they came from. It sounds like you have the app which is a bit of a different case.
However, some eCommerce sites are dealing with the fact that users might come to a page as a result of filter and search.
Having a historical link allows the preservation of filters (or the page/object you came from which is outside the hierarchy e.g Item 1.1) users might still need context for. I'm not sure if this applies to your case though...
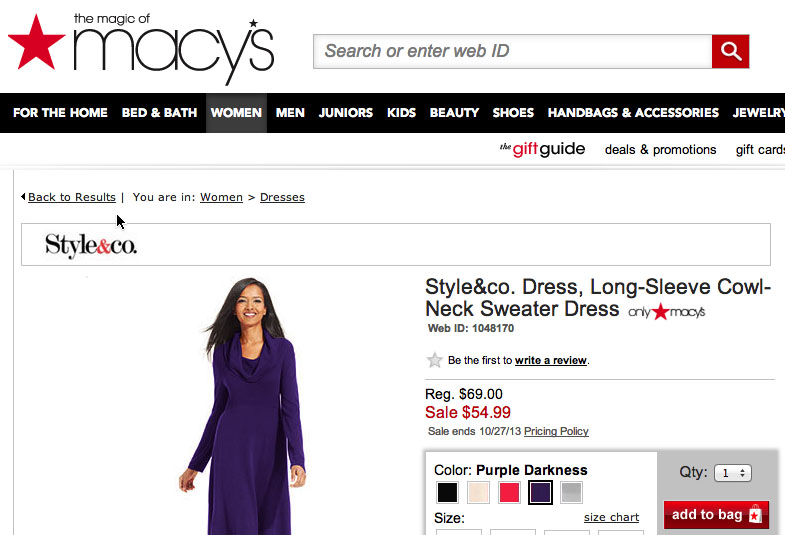
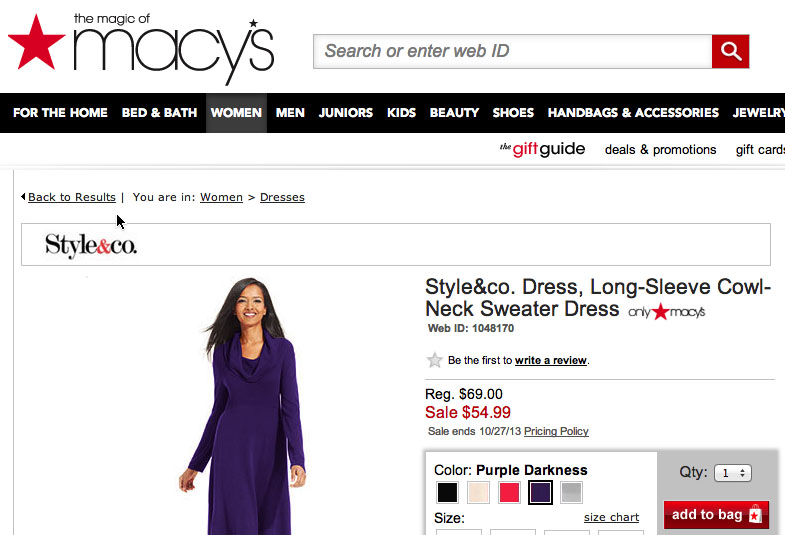
They advocate for at least a placement of a 'back to results':
Alas, breadcrumb links often don’t work like the browser “Back” button as they are typically hierarchy-based, whereas the web browser’s “Back” button is history-based (that is, it’s based on the user’s navigation path). Consequently, any previously applied filters and sorting options are lost when the user navigates back using a hierarchy-based breadcrumb. This is where history-based breadcrumbs enter the picture. When the breadcrumb is history-based it sends the user back to their previous page, which is often not the plain category list – for example the user may have filtered by a product attribute or applied a different sorting direction, or maybe even entered the product page in a non-linear fashion
See the history link in the screenshot below, positioned close to the hierarchy:

Try adding both for testing and assign users tasks where they enter from a specific window, and have to navigate to other levels to perform tasks on other related pages (but that are located outside the strict hierarchy).