I'm helping porting an iPhone design to Android. My background is Android developer, so I'm trying to create the best possible experience for Android users, but I'm not a designer.
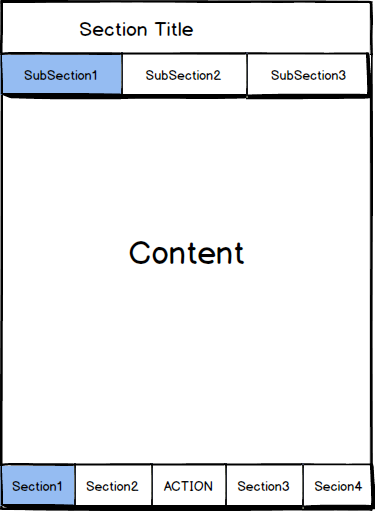
The first problem I'm working on is navigation. As you can see, there are 4 sections, each with 3 subsections

I have two main concerns with this design
Bottom tabs in Android are discouraged by the guidelines (Pure Android - Don't use bottom tab bars). Users are not accostumed to it, plus it will make development harder, and we are short in time.
On small devices, there'll be little space left for content. This design is aiming at iPhone 5S.
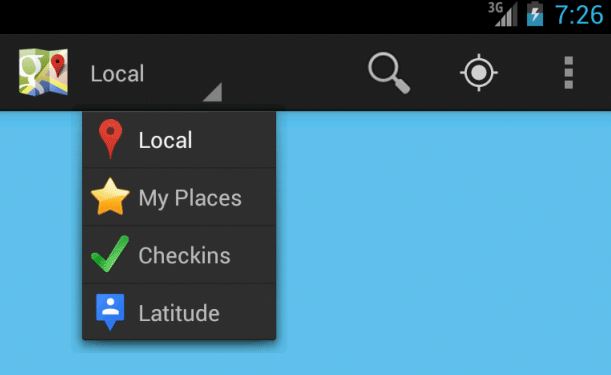
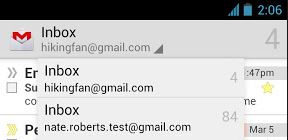
The direct translation following Android Guidelines would consist in moving the sections to a Navigation Drawer, but then the use of Navigation Drawer + Tabs is discouraged and, apparently, not supported by Action Bar. See Roman Nurik's comment (https://plus.google.com/u/1/+DavidTaSmoochibi/posts/8dWEkFcbTFX). Google Play does use Navigation Drawer + tabs, but they use tabs for categories.
Am I missing other options?
What's the usual approach to multi-hierarchy navigation? I'm sure it's a common problem, but I've found little information about it.
Thanks!
Related questions
- How to structure Android app navigation with many levels?. This is one is specially relevant but it's 2 years old. Things have changed a lot.
- Porting an Iphone app to Android - what are the ActionBar considerations?