I have a website that shows a list of news stories, much like Hacker News.
Users can upvote stories, or they can click each headline to be taken to the actual news story on the external website.
I see a lot of our users scanning this list on the home page, and then opening multiple browser tabs as they go down the list (often 10 or 20 tabs). They open many browser tabs as they scan, rather than visiting each external website as they go.
This pattern of opening multiple browser tabs works great for users on the desktop. But I’m now building an iOS app. What would be a good approach to use for an iPhone app that would help users access the content in the way they need? (Opening multiple tabs in an iPhone app doesn’t really make sense, and constantly moving back and forth between the main list and the external sites is cumbersome).
On iOS, external websites are typically shown inside the app in a UIWebView. This keeps the user in the app and means you can generally deliver a more consistent experience.
So. I’m looking for suggestions as to what UX patterns or screen flows I could use on iOS that would help users access and view multiple external websites from within the app?
--
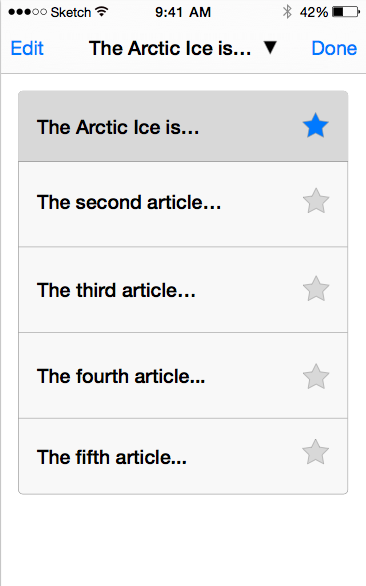
note: As an aside, I’m considering some method of marking “interesting stories” as they go down the list (a bit like favorites). I can then have a dedicated view for their favourites that they can move through. This would help group all of the stories that they are interested in together, but it still doesn’t solve the constant back and forth between web views and the main list.