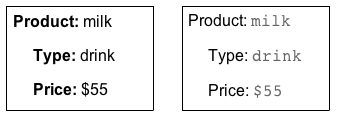
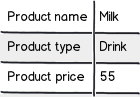
I'm redesigning a website that has some simple information presented as a table like this:

download bmml source – Wireframes created with Balsamiq Mockups
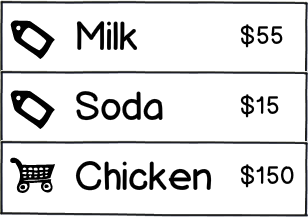
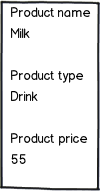
I read yet the again the Label Placement in Forms article. The article is a report on eye tracking study and basically says that forms are quicker to read if form labels are place above the fields instead of to left(left-aligned or right-aligned). I was wondering does the data from that article apply to any similar presentation of information? So would a better solution to the table above be simple linear list with headings like this:

I appreciate any pointers to relevant articles.