We make educational software. Each Lesson has instructions.
Sometimes the instructions are fairly obvious (Click the picture that matches the spoken word), sometimes they are more complicated :
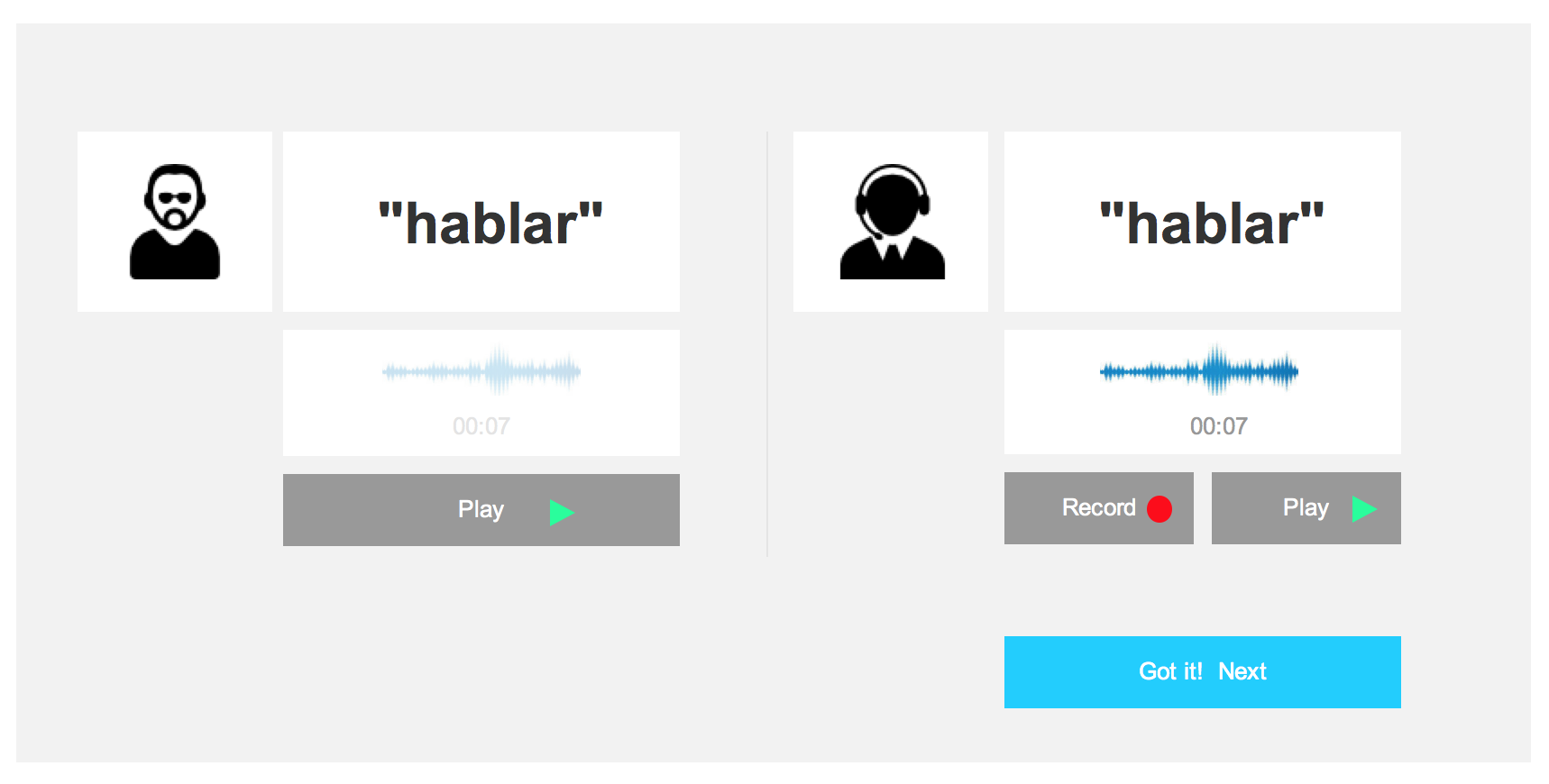
- Listen to the word.
- Say the word until you feel like you've got it.
- If you need help, click the Hints button.
- When you feel like you've Got it, click the Next Word button.

The problem we have is that 80% of the folks I test with don't read the instructions. At. All. (Not an uncommon problem based on my 20 years of experience with this).
Solutions I've considered:
- Display the instructions (the first time) one line at a time. This adds visual interest. (our education expert doesn't like this b/c he's concerned that changing the instructions in anyway ( like gradually revealing them the first time through) would confuse our brain-injured users.
- Use a very legible handwriting font for the instructions so they stand out more from everything else.
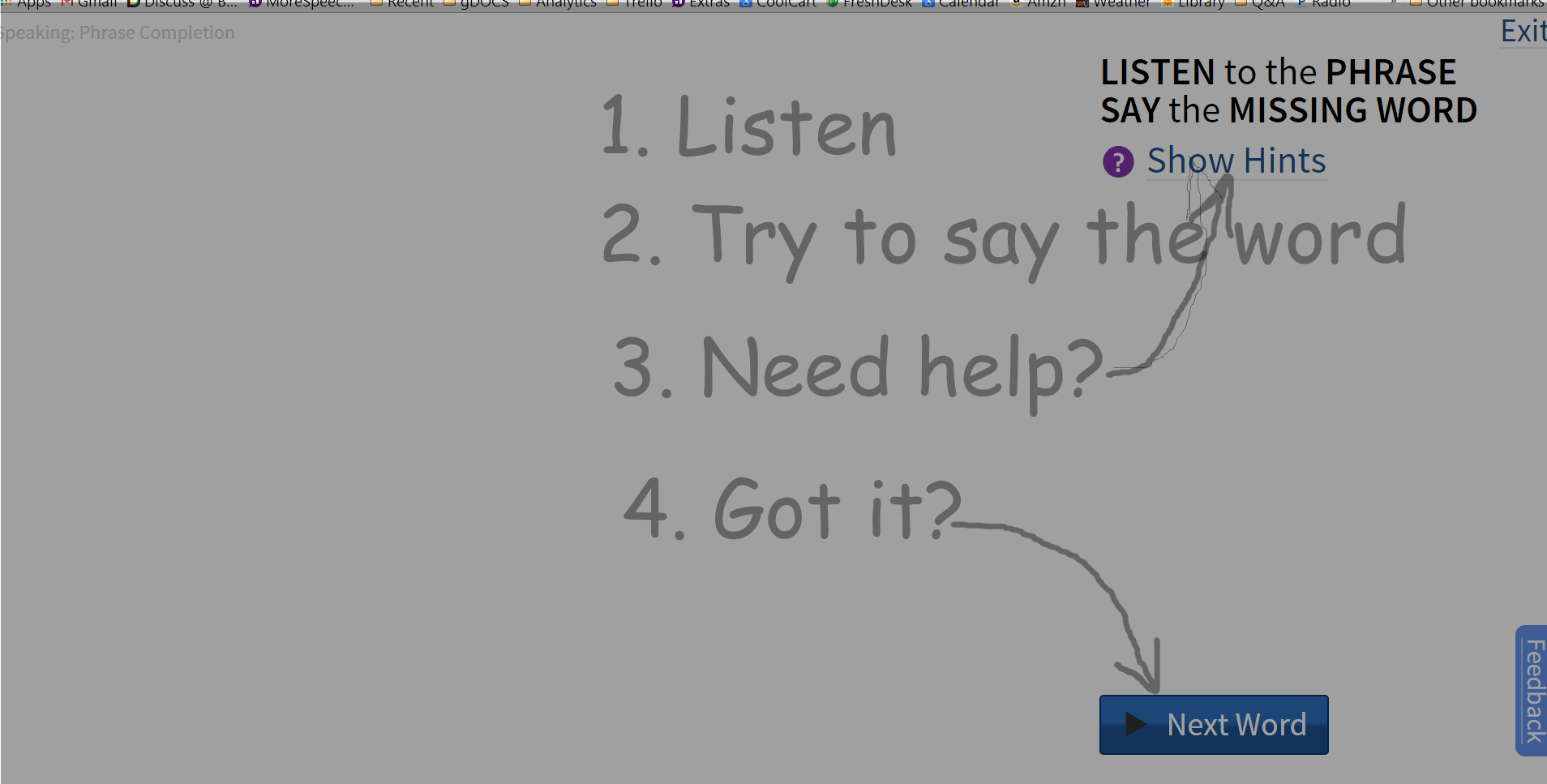
- Use one of those "sketch overlay" screens like this:

- Changing the button name to Got it (but then adding a second button for Skip it