I'd like to make use of a cycle button, i.e. a single button that will toggle between a number of states (three or four). Since these buttons are generally frowned upon, there are few examples of designs out there. I am considering something that visually conveys A) that this is something you can push to change it, and B) that there are multiple options. The button should convey the current state. There is no room for text. The button must be small, as small as it can get and still be easily "clicked" on a touch screen.
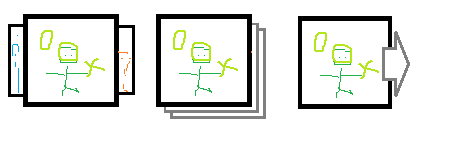
I have included a few sketches to illustrate what I mean:

(Please, don't answer "use check boxes/button groups/whatnot". This a web application designed for all screen sizes (including mobile phones), so screen real estate is really, really expensive. Also, this is something the user will use many times a day, so once they have recognized that the button cycles, I think they will get it. Anyway, my question is not about which control to use but how to visually design a good cycle button.)