I've been doing some UX testing and those users (3 out of 3*) didn't realize the blue button (below) is the default.
I'm trying to figure out how to make the primary button more obviously the primary. The goal is that if they don't know what to do, that Primary button is what they should do.
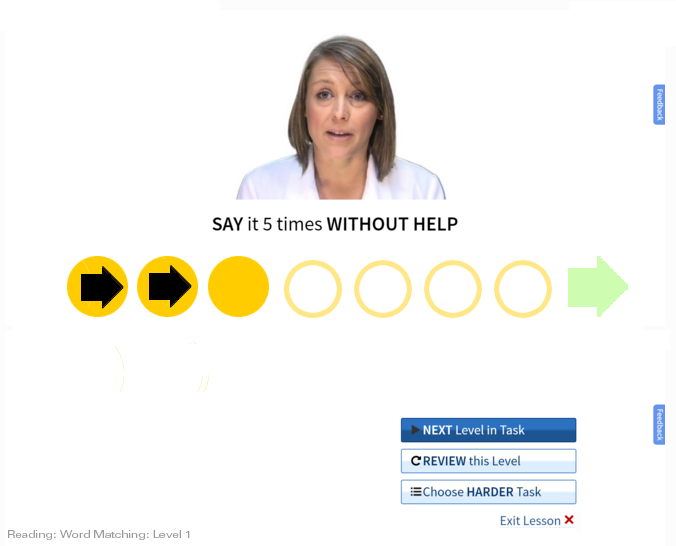
My top option is to make it glow (pulsating) like this. It would probably be very very slow pulse ( off for 2 or 3 seconds, glow on for 1 second), etc. The idea is they'd learn that that was the primary button.
Any thoughts on that or better option?
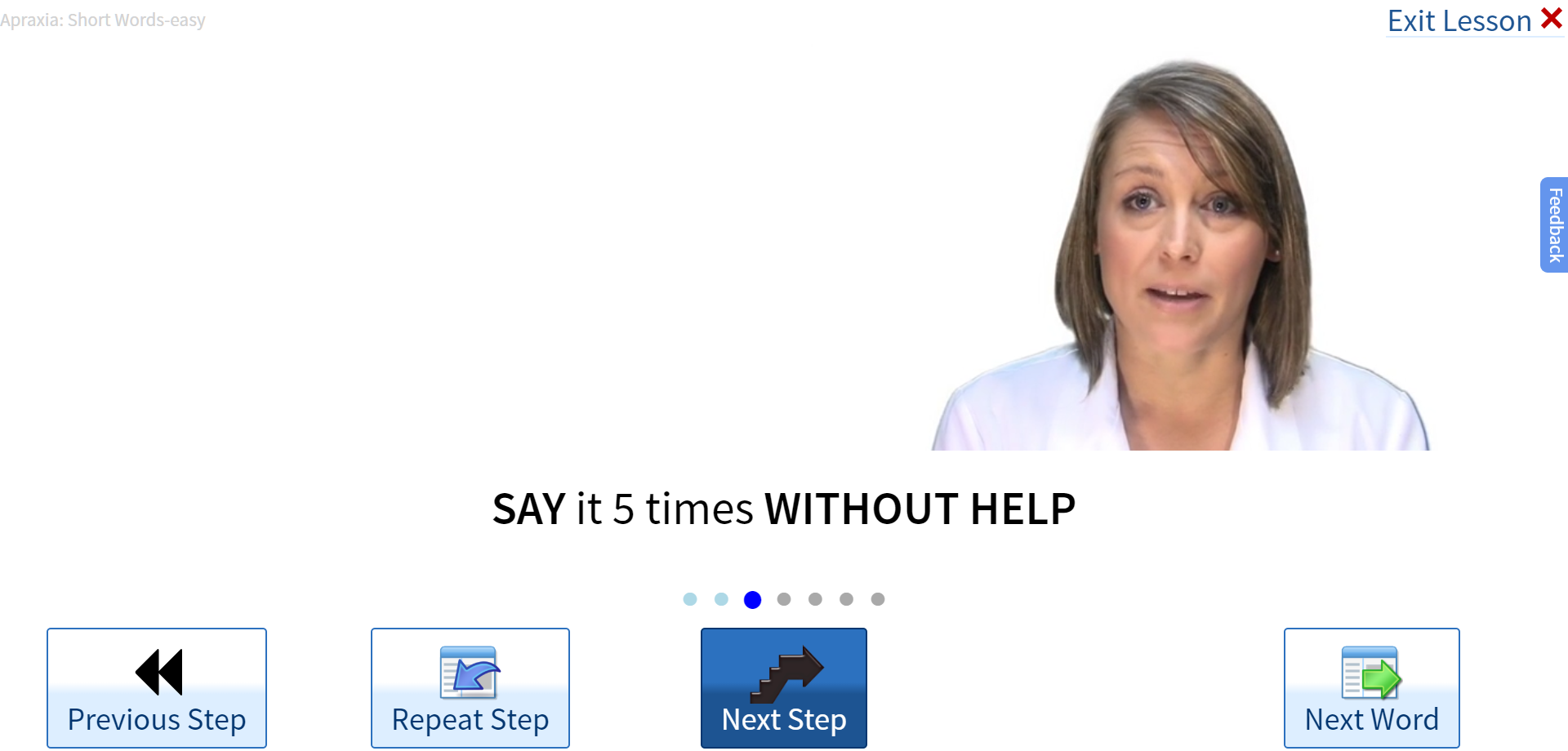
LESSON SCREEN
User watches video of the woman and then repeats back what she says. They should click the Next Step button and go as far as they can. Then go to the Next Word.
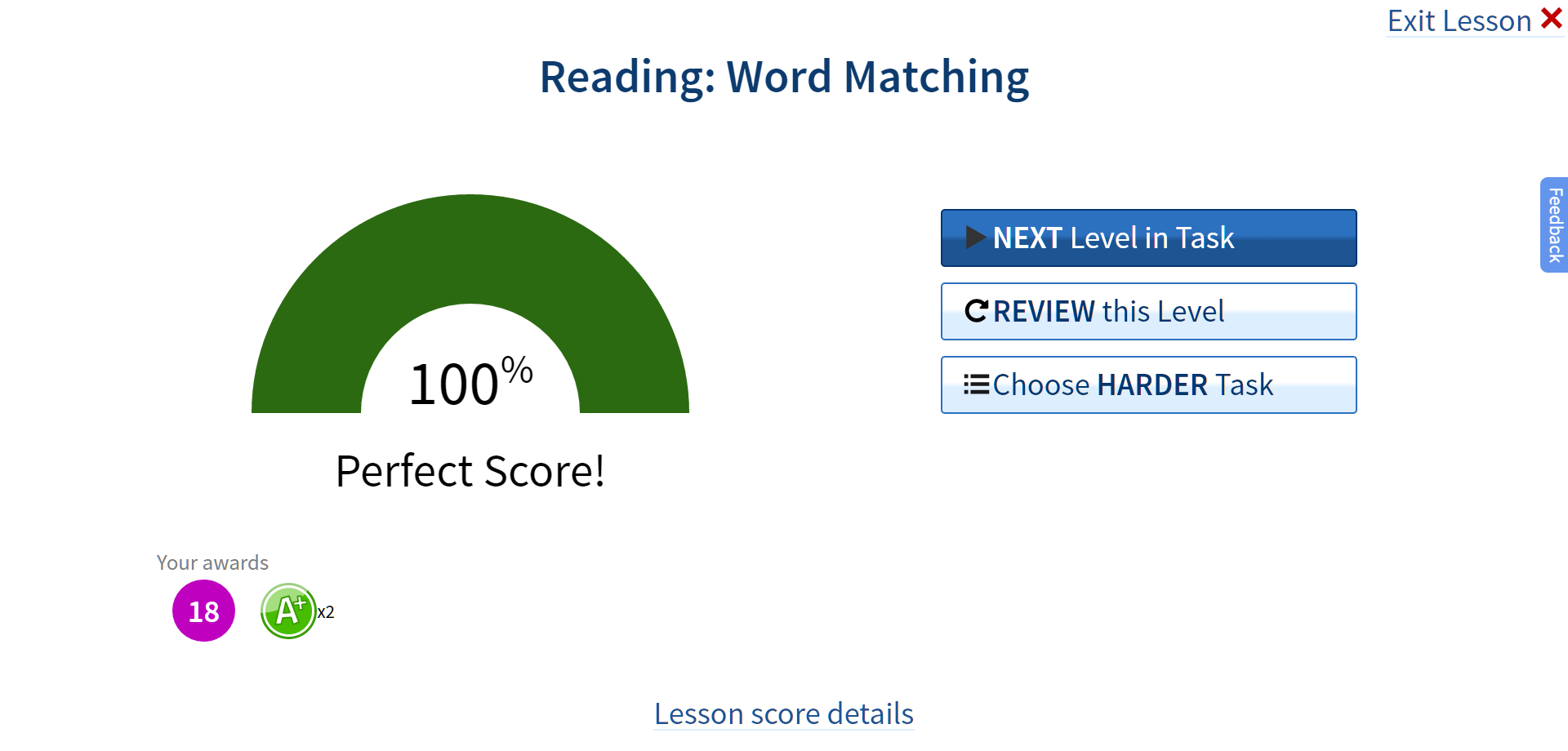
SCORE SCREEN
This is shown after lessons that measure their performance (so things like "click on the picture that matches the word). (We can't grade speech very well so we don't even try). We show them choices for what to do next. The primary button is our "recommendation"
Followup:
I realized that the ideal solution for the first screen is to make the First STEP not start automatically. So when they first get to the screen I'll make the button say "First Step". Then after they click it it'll change to "Next Step for this word" (may leave out "this".
That still leaves the issue of how to indicate the primary button.