A tab bar gives people the ability to switch between different subtasks, views, or modes in an iOS mobile application.
From the iOS Human Interface Guidelines:
Tab Bar
A tab bar gives people the ability to switch between different subtasks, views, or modes.
API NOTE
A tab bar is contained in a tab bar controller, which is an object that manages the display of a set of custom views. To learn more about defining a tab bar in your code, see “Tab Bar Controllers” and “Tab Bars”.
A tab bar:
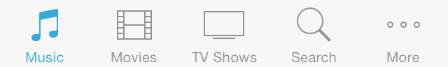
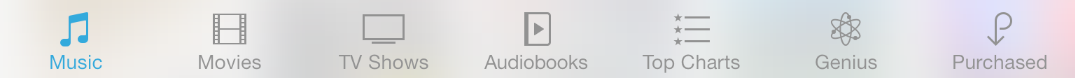
- Is translucent
- Always appears at the bottom edge of the screen
- Displays no more than five tabs at one time on iPhone (if there are more tabs, the tab bar displays four of them and adds the More tab, which reveals the additional tabs in a list)
- Maintains the same height in all orientations
- Can display a badge—a red oval containing white text and either a number or exclamation point—to communicate app-specific information
Use a tab bar to give users access to different perspectives on the same set of data or different subtasks related to the overall function of your app.
In general, use a tab bar to organize information at the app level. A tab bar is well suited for use in the main app view because it’s a good way to flatten your information hierarchy and provide access to several peer information categories or modes at one time.
Don’t use a tab bar to give users controls that act on elements in the current mode or screen. If you need to provide controls for your users, use a toolbar instead (for usage guidelines, see Toolbar).
Don’t remove a tab when its function is unavailable. If you remove a tab in some cases but not in others, you make your app’s UI unstable and unpredictable. The best solution is to ensure that all tabs are enabled, but explain why a tab’s content is unavailable. For example, if the user doesn’t have any songs on an iOS device, the Songs tab in the Music app displays a screen that explains how to download songs.
Consider badging a tab bar icon to communicate unobtrusively. You can display a badge on a tab bar icon to indicate that there is new information associated with that view or mode.
On iPad, you might use a tab bar in a split view pane or a popover. Do so if the tabs switch or filter the content within that view. However, it often works better to use a segmented control at the bottom edge of a popover or split view pane, because the appearance of a segmented control coordinates better with the popover or split view appearance. (For more information on using a segmented control, see Segmented Control.)
On iPad, avoid crowding the tab bar with too many tabs. Putting too many tabs in a tab bar can make it physically difficult for people to tap the one they want. And with each additional tab you display, you increase the complexity of your app. In general, try to limit the number of tabs in the main view or in the right pane of a split view to about seven. In a popover or in the left pane of a split view, up to about five tabs fit well.
On iPad, avoid creating a More tab. In an iPad app, a screen devoted solely to a list of additional tabs is a poor use of space.
Display the same tabs in each orientation of an iPad app to increase visual stability. In portrait orientation, the recommended seven tabs fit well across the width of the screen. In landscape orientation, you should center the same tabs along the width of the screen. This guidance also applies to the usage of a tab bar within a split view pane or a popover. For example, if you use a tab bar in a popover in portrait, it works well to display the same tabs in the left pane of a split view in landscape.