As long as people can find your buttons fast, then I would say you have placed your Social Media buttons in a good place. As for if a technique works well, the only way to know for certain would be to measure using actual stats over a quantifiable amount of time.
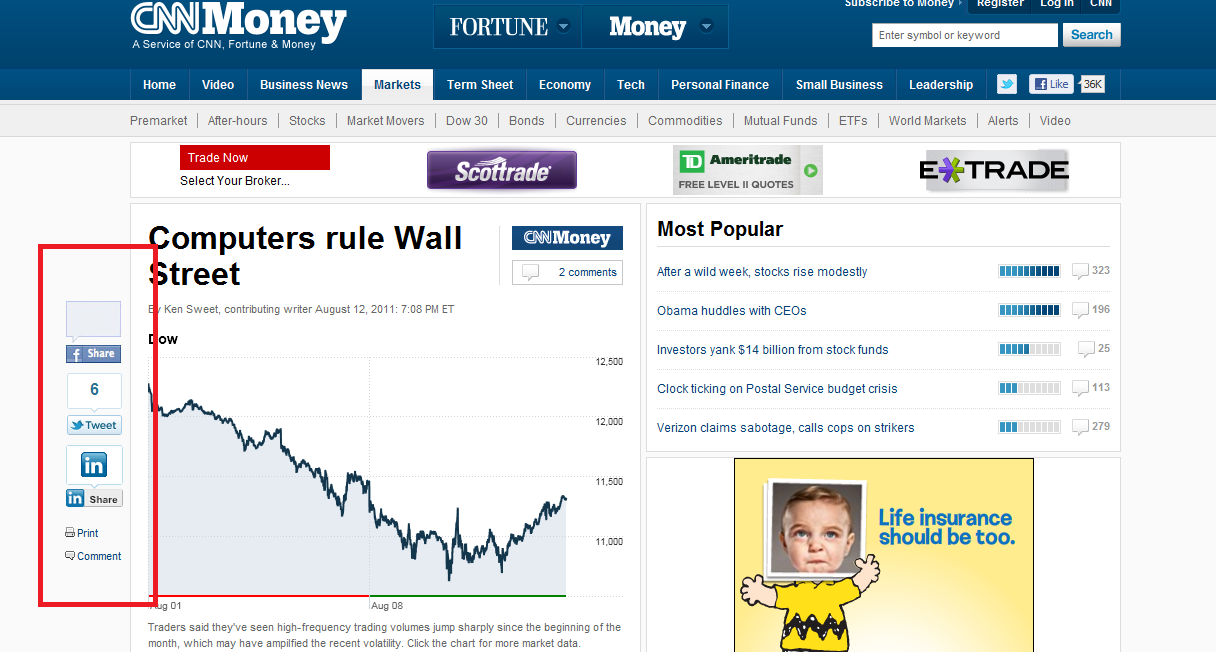
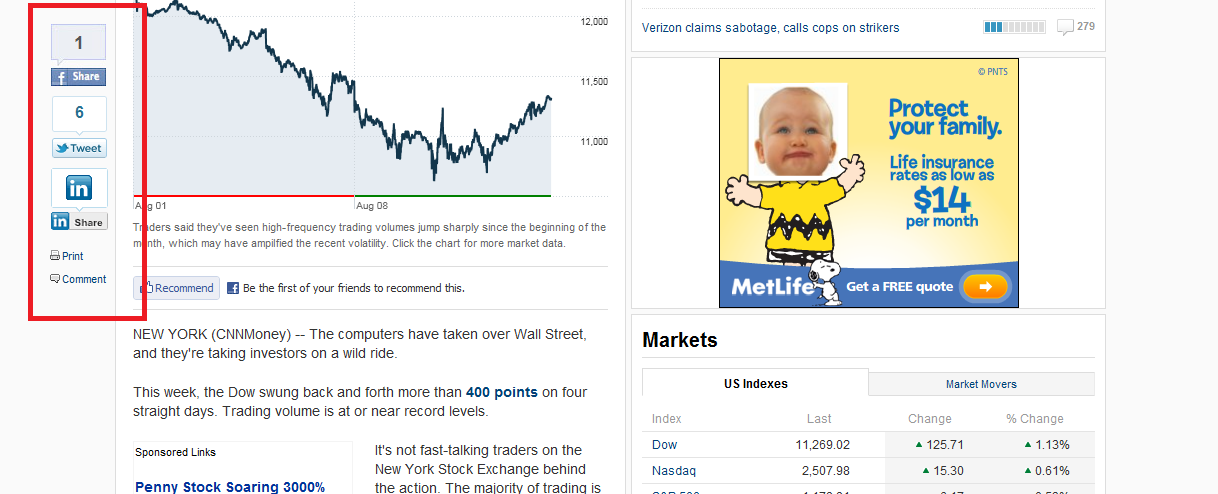
I'd hazard a guess and say they (money.cnn.com) get more through doing this way that simply having it at the bottom of the page for a number of reasons.
- The icons are big.
- They have popularity counts, so people don't feel they are alone in 'like'ing it.
- They are easily findable and are not hidden in a sea of other information.
- They are always to hand and never "under the fold".
- They appear at a location that people move past with their eyes when going to the back button.
They've obviously made the decision that this is a key metric for driving customers to their site as they take a more prominent position that most sites offer.
When deciding where to put sharing links, I would suggest that the first thing to know is how people read your site, as I believe that will affect where you put the icons. Once you know that you can probably work more effort into finding a place where people will naturally look on your site at the point they've finished reading the article.
E.g. on this site, they are in two locations.
- SO & SE in general: the almost invisible text that I would presume few people read that is directly below the question.
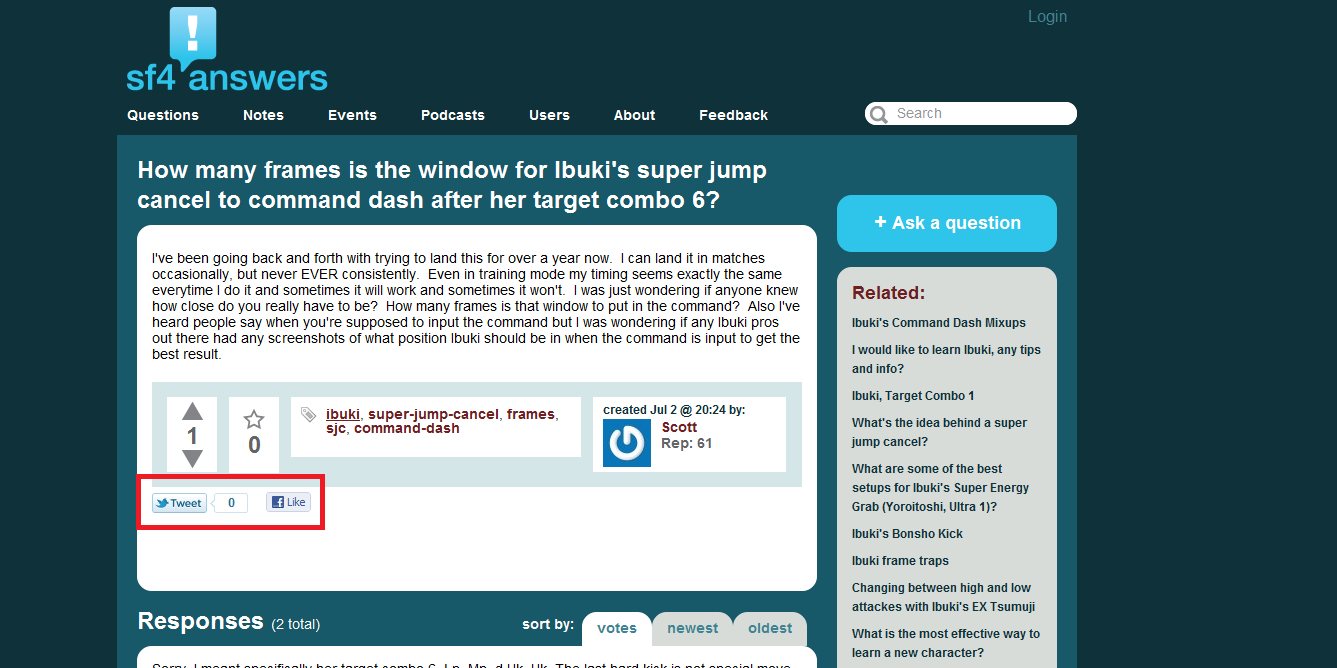
- UX SE (here): They also exist underneath the rating arrows (a key part of the interface, where people will be drawn to after reading a question).
- SE: They also exist very prominently underneath your answer when it appears - making it very easy to share your answer (a natural thought process that's been optimised for).
- BBC.co.uk has theirs directly under the article.
- ICanHazCheezburger.com has them under the article, but not immediately.
- money.cnn.com has theirs (like you say) on the left. Always available for viewing.
- Other sites have a similar idea where they are permanently at the bottom, regardless of scrolling.
Basically, the summary I would go with is that you want to catch where a person's eye goes to immediately after reading an article and I guess there are a number of tasks they would possibly be doing:
- Looking to see if there is another page / more information.
- Going to press the browser back button because they've got their fix of your site.
- Looking to perform an action on your article, such as rate it or answer / comment on it.
- Looking to find who the author is / what the site is called.
- Any wealth of things that people do when they've read your content.
If you search on the web for sites that deliver content in a similar way to you and ones that have a similar demographic and see what they are doing - you might find a pattern emerging.
As a rule of thumb, if you are unsure - if I was looking to share something, the first place (as an experienced user) I would look, is slap-bang at the foot of whatever article / post / picture I was consuming. If in doubt, you place them there (as SE do) and then consider alternative locations - I don't think you'll end up being far wrong.
Basically:
- There is no one size fits all.
- Know your audience and how they behave.
- Aim to make your icons "in plain sight" when they are needed, and out of the way when they are not.