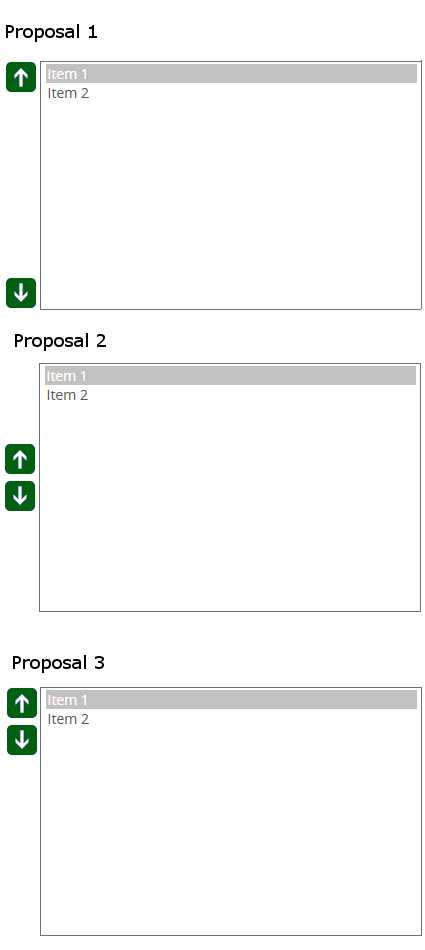
I'm currently working on a interface that allows the user to order elements within in a box by using two arrows(up/down). Having designed and implemented controls of this nature in the past(some allowing for multi-select movement), I'm of the opinion that the location of the two arrows should at the top and the bottom of the relevant list box(Proposal 1).
Others, believe that the interface should be designed such that the arrow are connected and centered against the window(Proposal 2)
While googling around, I've found that still others have proposed interfaces where the icons are connected but aligned to the top of the box, such as(Proposal 3)

Much of this may simply be a matter of opinion, as there are many designs already present on the internet with different layouts. However, I would like to know if there exists a standard in the way that these things are created and if so where are they currently being used, is there any "large"(1,000,000+ users) website that has already tackled this question? Maybe this design is outdated and has already been solved by tackling the problem in other way such as drag and drop, or incorporating the up down buttons inside each item, etc... I think the question still is a valid one though as I've created this sort of design for older platforms that do not have all of the flexibility given in HTML, and many of the alternate ways of accomplishing this functionality depend on modern UI language(such as HTML or WPF)
I would like to think that many such controls have already been created and that the community would have already come to a consensus on the most intuitive way to do this, has that been done? If so, then which of the three would be then be considered the most intuitive?
EDIT 1
@MichaelLai has pointed out quite correctly that the decision where to place the arrows or even to place arrows at all is very broad and can depend on the design of the application rather than having a go-to default standard or rule.
I think for this question I should clarify that I'm looking for the best location/orientation of the arrows, rather than some other design including drag and drop or arrows within each item. I have designed such systems in the past and they work well for the products they were used in but I think for this specific question I would like to limit the possible answers to only ones that preserve the basic elements of the proposals(two buttons, and separate window). My hope is that independent of the specific page(or application) I can determine a standard set of rules to determine where I place my arrow icons(if this is even possible).