I am currently in the process of redesining a checkout for an e-commerce that has non-techy savvy audince. I am worried that without an actionable element such as radio / checkbox / button, our audience won't know at a glimpse of the eye that these elements are selectable.
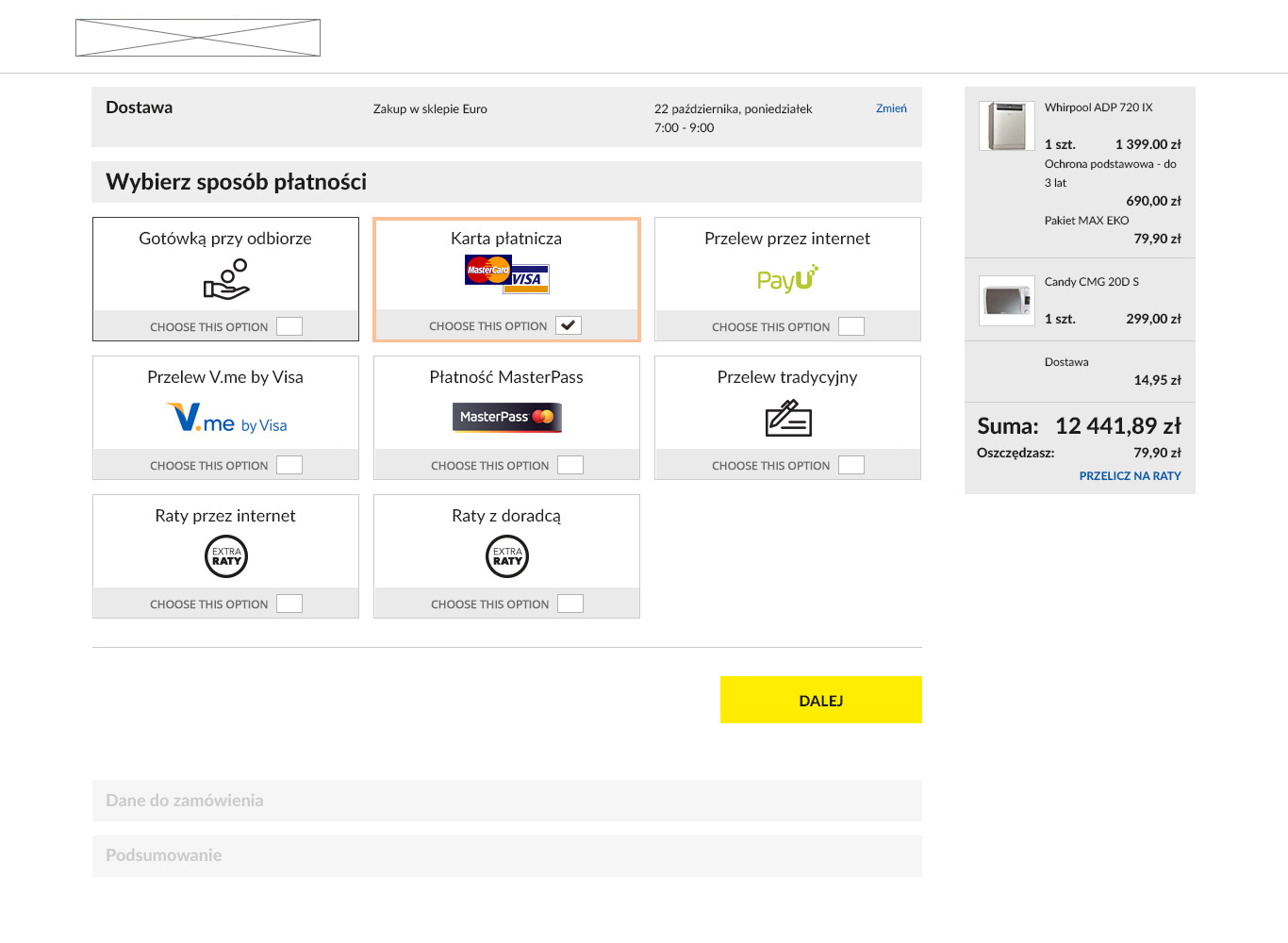
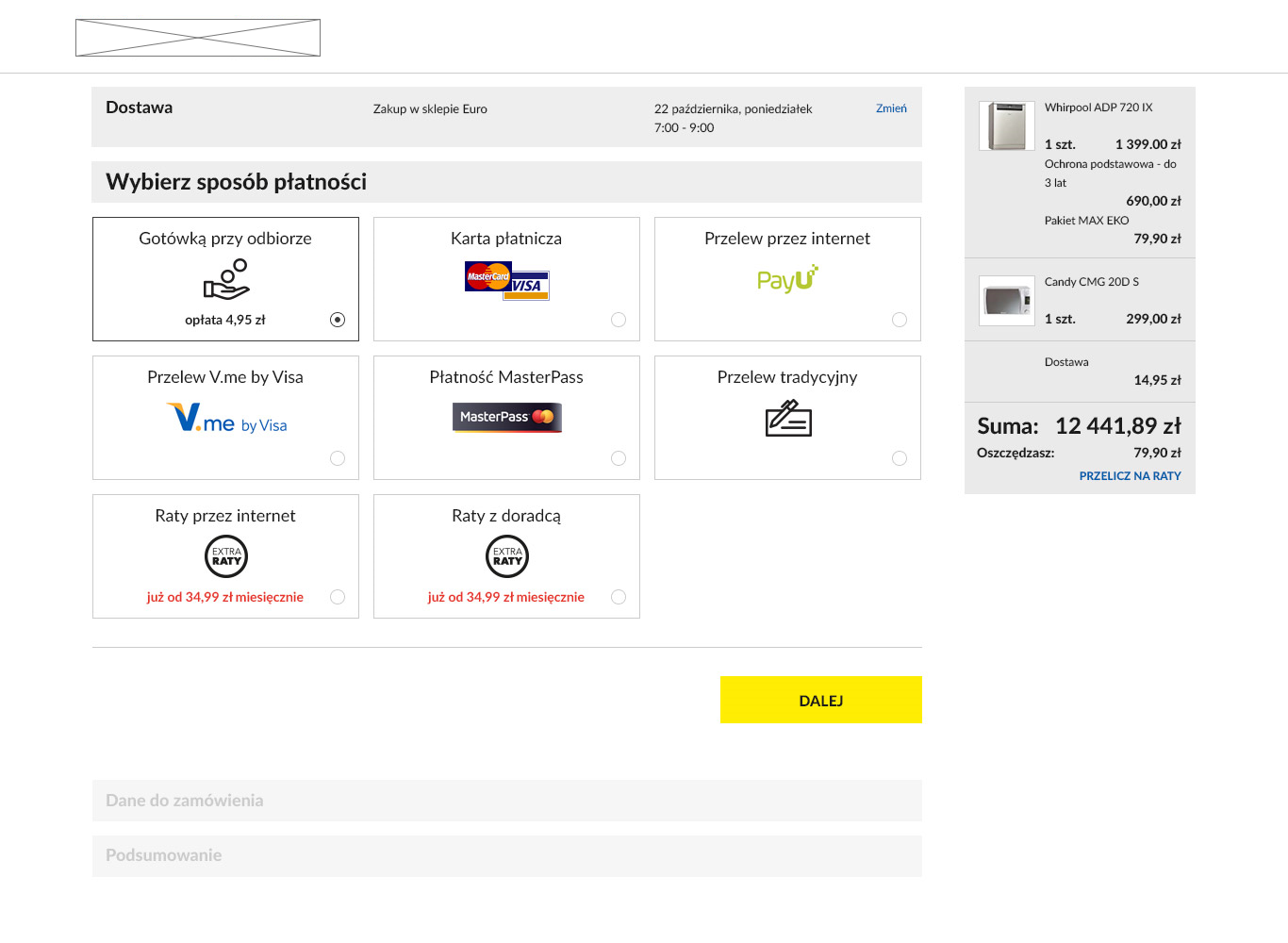
Below you'll find one of the examples with attached radio, but to be honest I'm not convinced that it's good.

Have you ever seen a good addition to tiles that causes them to be perceived as clickable? Changing the design to skeumorphic is not possible, as the whole website is moving in the direction of flat style.