I'm looking into a change request from a client which requires the following.
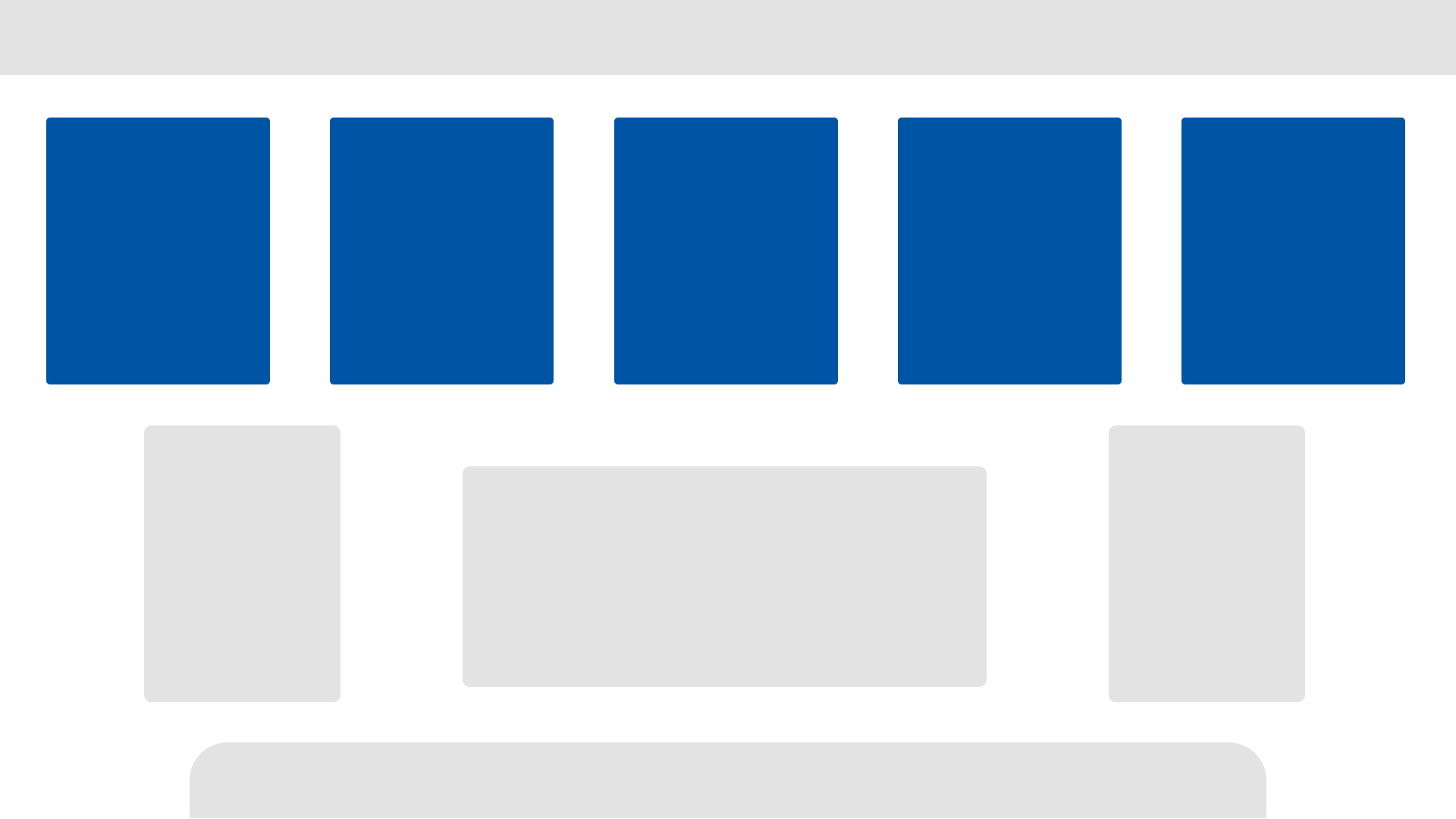
Have a look at the visual below.
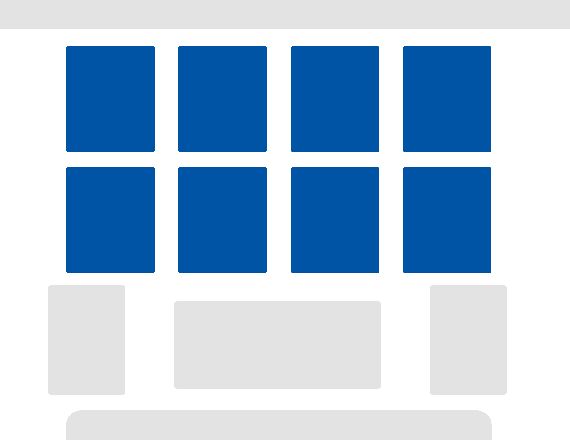
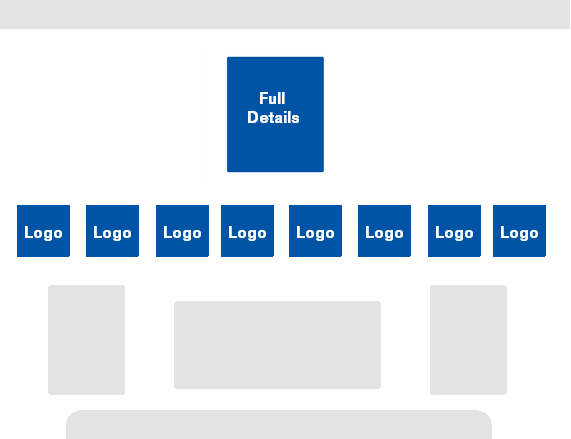
The clients would like to be able to show more then 5 of the blue boxes (these show information regarding documents and when clicked it opens a list of details). He would like that this screen (home screen) would be able to fit at least 8 of these boxes without hiding any of the boxes completely
Any ideas on how can this be achieved?
Thanks,